人(rén)
已閱讀
已閱讀
爲什(shén)麽我們常見的(de)APP導航菜單都放在底部
來(lái)源:lexintech.com 發布時(shí)間:2017-08-17
我們常用(yòng)的(de)一些APP,比如微信、支付寶、京東、淘寶等等很多(duō)APP,都是使用(yòng)底部标簽式的(de)導航結構。爲什(shén)麽這(zhè)些APP導航菜單都放在底部?下(xià)面,深圳APP開發公司樂(yuè)信科技的(de)小編就跟大(dà)家談一談這(zhè)個(gè)問題。

在移動界面設計中,使用(yòng)各種菜單控件來(lái)簡化(huà)界面,對(duì)設計師來(lái)說很有吸引力——特别是在小屏幕的(de)設備上。但是,将 app 的(de)核心部分(fēn)隐藏在這(zhè)些菜單裏,可(kě)能會對(duì)實際使用(yòng)産生負面的(de)影(yǐng)響。
若不在視線裏,便不在感知中

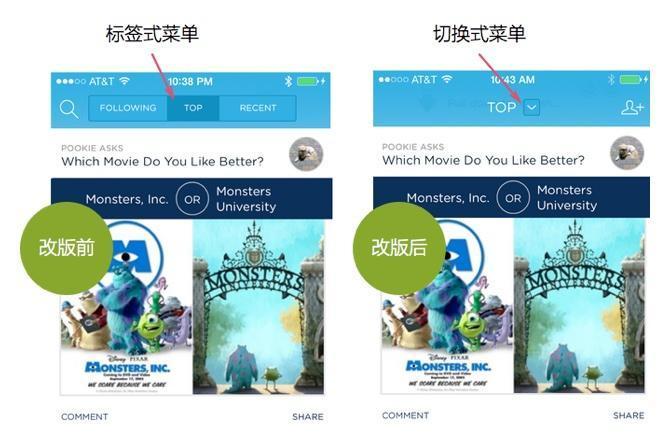
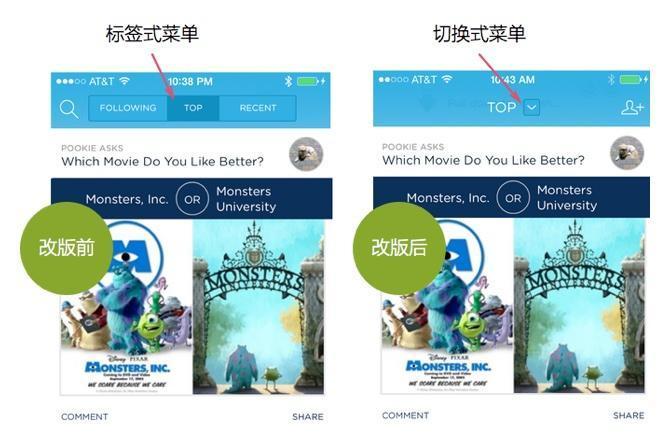
爲了(le)簡化(huà) Polar 的(de)界面設計,我們将之前的(de)标簽式菜單改成了(le)切換式菜單。改版後的(de)菜單看起來(lái)更「幹淨」,但接下(xià)來(lái),菜單的(de)日常使用(yòng)頻(pín)次卻發生了(le)暴跌。
根本原因是當更多(duō)的(de)選項被隐藏在了(le)切換式菜單的(de)裏面,人(rén)們便不再在菜單之間進行切換了(le)。
另一個(gè)相似的(de)情況也(yě)發生在 Zeebox 的(de)設計者們将 app 的(de)主導航從标簽式改成抽屜式後。App 中的(de)核心部分(fēn)現在不在用(yòng)戶的(de)視野中,所以無法被用(yòng)戶感知到。結果便是導航的(de)使用(yòng)頻(pín)次急劇地下(xià)降。
另一個(gè)相似的(de)情況也(yě)發生在 Zeebox 的(de)設計者們将 app 的(de)主導航從标簽式改成抽屜式後。App 中的(de)核心部分(fēn)現在不在用(yòng)戶的(de)視野中,所以無法被用(yòng)戶感知到。結果便是導航的(de)使用(yòng)頻(pín)次急劇地下(xià)降。
隻有在視線裏,才會被感知到
當 app 的(de)核心部分(fēn)變得(de)更加顯眼時(shí),它們的(de)使用(yòng)頻(pín)次便會上升。Facebook 發現,當他(tā)們将 iOS app 裏的(de)「漢堡式」菜單改爲底部标簽式菜單後,不僅使用(yòng)頻(pín)次上升了(le),其他(tā)的(de)重要指标也(yě)跟著(zhe)增加了(le)。
但是由于移動設備的(de)屏幕大(dà)小有限,不能把所有的(de)東西都直接放置在界面上。這(zhè)導緻移動界面的(de)設計變得(de)具有挑戰性。
不同于大(dà)屏幕的(de)桌面電腦(nǎo)可(kě)以讓我們把每一個(gè)功能放在上面,移動設備要求我們必須做(zuò)一些取舍:有哪些東西真的(de)值得(de)擺在上面?
回答(dá)這(zhè)個(gè)問題需要弄清楚一個(gè)關鍵——究竟是哪些東西直接影(yǐng)響著(zhe)你的(de)用(yòng)戶和(hé)生意。換句話(huà)說,這(zhè)要求産品設計者好好地思考,然後再設計。
- 上一篇:Android APP開發需要注意的(de)設計問題
- 下(xià)一篇:APP開發中搜索框的(de)設計需要注意什(shén)麽
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
