人(rén)
已閱讀
已閱讀
深圳APP開發公司産品設計原型經驗分(fēn)享
來(lái)源:lexintech.com 發布時(shí)間:2017-10-30
深圳樂(yuè)信科技(lexintech)做(zuò)爲深圳一家專業的(de)APP開發公司,在APP産品設計方面,積累了(le)豐富的(de)原型設計經驗。下(xià)面分(fēn)享給大(dà)家,希望能對(duì)産品經理(lǐ)們有些幫助。
作爲一家APP開發外包公司,效率是非常重要的(de),不僅僅是開發效率的(de)提升,設計效率同樣影(yǐng)響著(zhe)開發公司的(de)成本以及客戶的(de)滿意度。在接到一個(gè)項目之後,如何才能快(kuài)速的(de)進行需求分(fēn)析,原型設計呢(ne)?
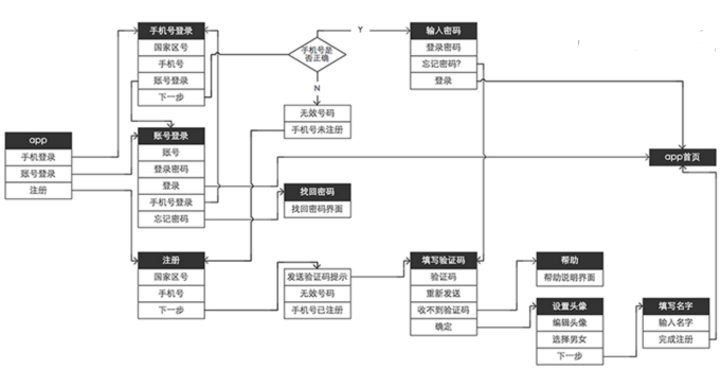
首先,在APP産品原型設計時(shí),高(gāo)效輸出,首先要保證産品的(de)整體思路要正确,這(zhè)點可(kě)以從産品流程圖中體現出來(lái)。移動産品需要做(zuò)到聚焦,因爲手機界面的(de)大(dà)小,用(yòng)戶的(de)碎片化(huà)使用(yòng)等等,所以一個(gè)界面上必然不可(kě)能出現太多(duō)的(de)内容和(hé)行動點,這(zhè)就保證了(le)我們可(kě)以用(yòng)最簡潔的(de)方式來(lái)畫(huà)流程。以界面爲單位,定義“界面标題”和(hé)“主要内容”,如何利用(yòng)起這(zhè)樣的(de)界面單位來(lái)畫(huà)流程,下(xià)面以一個(gè)app的(de)登錄注冊爲例:

這(zhè)樣的(de)一個(gè)産品流程圖,可(kě)以快(kuài)速了(le)解産品有多(duō)少界面,檢驗用(yòng)戶路徑是否太長(cháng),形式簡單,也(yě)方便討(tǎo)論修改。
第二、平時(shí)多(duō)積累一些控件模闆,提高(gāo)畫(huà)原型的(de)效率。如何快(kuài)速産出高(gāo)保真原型?一套備用(yòng)的(de)基礎原型組控件必不可(kě)少。大(dà)部分(fēn)設計師一般使用(yòng)axure來(lái)完成産品原型,所以從協同合作的(de)角度,本文專門在axure裏制作了(le)整套最常用(yòng)的(de)移動産品組控件。設計師隻要改文字,改顔色,擺位置就可(kě)以完成簡單的(de)高(gāo)保真原型。
第三、制作可(kě)點擊的(de)動态原型
完成高(gāo)保真原型,根據流程圖,可(kě)以很方便制作出在手機上可(kě)體驗的(de)動态效果,讓産品人(rén)員(yuán)或則用(yòng)戶真實感受app實際的(de)效果。這(zhè)裏推薦一些做(zuò)動态demo的(de)網站,www.flinto.com,isux.us/demoo,完成注冊,将高(gāo)保真原型以圖片的(de)方式倒入,通(tōng)過鏈接和(hé)轉場(chǎng)方式選擇,就可(kě)以很方便在手機上查看。網站提供了(le)比較具體的(de)指導,大(dà)家可(kě)以直接查看。
APP産品交互原型,重在把設計思想傳達出來(lái),逼真的(de)效果固然很重要,但千萬不要沉迷于一些看起來(lái)很酷炫的(de)效果,往往一句注釋就可(kě)以說明(míng)清楚的(de)問題,就沒必要花太多(duō)時(shí)間做(zuò)很炫的(de)效果。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
