人(rén)
已閱讀
已閱讀
網站和(hé)APP開發中關于表單頁面的(de)設計
來(lái)源:lexintech.com 發布時(shí)間:2018-04-03
互聯網不斷發展,網站和(hé)APP開發越來(lái)越多(duō),各種各樣的(de)APP充斥著(zhe)各大(dà)應用(yòng)市場(chǎng),讓人(rén)眼花缭亂。什(shén)麽樣的(de)APP會脫穎而出,能吸引用(yòng)戶的(de)APP都長(cháng)什(shén)麽樣呢(ne)。如今,大(dà)家對(duì)網站、APP的(de)要求不僅僅在功能實現上,也(yě)越來(lái)越注重視覺設計,多(duō)終端用(yòng)戶體驗等等。今天,我們把常見的(de)表單頁面挑出來(lái),跟大(dà)家聊一聊,如何設計表單頁面。
不管在APP上還(hái)是在網頁上,表單控件是重要的(de)組成元素,具有非常高(gāo)的(de)功能性。交互設計師爲它設計更加方便的(de)操作方式,視覺設計師也(yě)會絞盡腦(nǎo)汁設計出更加奪人(rén)眼球的(de)視覺展現。可(kě)是由于表單控件自身的(de)局限性,不能很好地自定義外表,所以就誕生了(le)由前端人(rén)員(yuán)自定義的(de)一些控件出來(lái)。
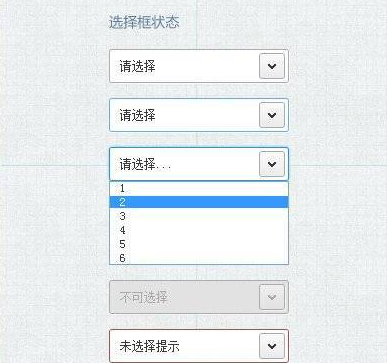
視覺設計師通(tōng)常提供的(de)表單是這(zhè)樣子的(de):

這(zhè)樣設計很好看,隻是需要模拟控件,看樣子還(hái)要切圖,下(xià)拉效果也(yě)是要模拟的(de),最重要的(de)是要考慮兼容性,此外做(zuò)完還(hái)要留下(xià)詳細文檔解釋用(yòng)來(lái)與團隊溝通(tōng)。
這(zhè)樣的(de)模拟需要在兼顧實現設計的(de)同時(shí),還(hái)要保證網站的(de)性能和(hé)可(kě)用(yòng)性。
我們從美(měi)觀性、易用(yòng)性、可(kě)用(yòng)性、愉快(kuài)感、忠誠度等幾個(gè)維度對(duì)一個(gè)web産品評價,美(měi)觀是其中的(de)一環, 但是更好的(de)功能實現、更高(gāo)的(de)效率會比華而不實的(de)設計更加有利于産生愉悅的(de)用(yòng)戶體驗。
原生控件自身屬性豐富,比如單選、複選框的(de)不可(kě)選狀态,輸入框的(de)不可(kě)輸入狀态等,可(kě)以直接開發使用(yòng),而不用(yòng)像模拟控件,需要用(yòng)樣式模拟,增加工作量的(de)同時(shí)增加各個(gè)環節的(de)溝通(tōng)成本。
使用(yòng)原生控件在各個(gè)浏覽器都有非常高(gāo)的(de)兼容性,同時(shí)表單控件會根據各個(gè)浏覽器的(de)默認設置顯示相應的(de)視覺風格,也(yě)會根據在實際的(de)不同狀态做(zuò)默認的(de)相應變化(huà)。這(zhè)樣有效避免了(le)模拟控件中包括對(duì)位置、狀态等等判斷和(hé)控制。
使用(yòng)原生控使用(yòng)原來(lái)的(de)html表單控件結構,通(tōng)過css對(duì)控件自定義,改變其外形。下(xià)面從幾個(gè)實例中,我們一起關注下(xià)那些可(kě)以自定義的(de)相關屬性,探尋未來(lái)可(kě)以自定義的(de)種種可(kě)能。
我們可(kě)以通(tōng)過通(tōng)用(yòng)的(de)css定義方法,定義下(xià)拉框的(de)寬度、高(gāo)度、邊框、背景,還(hái)可(kě)以自定義下(xià)拉按鈕的(de)圖片。這(zhè)裏爲了(le)方便處理(lǐ),采用(yòng)base64的(de)圖片。
單選框也(yě)可(kě)以被改變包括寬度、高(gāo)度、背景圖片等屬性。
複選框和(hé)單選框非常相似,我們可(kě)以通(tōng)過定義寬度、高(gāo)度、背景圖片等屬性,得(de)到我們想要的(de)效果。同樣的(de)也(yě)可(kě)以用(yòng)自己自身屬性實現可(kě)點擊、不可(kě)點擊、選中和(hé)未選中狀态的(de)設置。
- 上一篇:APP開發中關于UI設計的(de)一些技巧
- 下(xià)一篇:如何在APP開發公司成長(cháng)爲全棧工程師
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
