人(rén)
已閱讀
已閱讀
APP開發時(shí)産品UI設計如何更簡約
來(lái)源:lexintech.com 發布時(shí)間:2019-05-17
移動互聯網産品,APP開發和(hé)APP設計,一直都提倡簡約的(de)設計風格,爲什(shén)麽要提倡簡約的(de)設計,如何才能讓APP産品設計變得(de)更簡約呢(ne)?

談簡約設計的(de)書(shū)籍有很多(duō),互聯網界也(yě)一直在有提倡簡約設計的(de)聲音(yīn)。有人(rén)說,看國内的(de)各大(dà)門戶的(de)設計,通(tōng)通(tōng)都是文字和(hé)功能的(de)粗暴堆砌,難道中國人(rén)真的(de)不擅長(cháng)設計簡約嗎。
産品長(cháng)什(shén)麽樣是跟産品的(de)受衆有關的(de)。我們看國内電視購(gòu)物(wù),從來(lái)都是以“有多(duō)少功能”的(de)方向來(lái)推銷産品的(de)。或許我們的(de)目标受衆就是喜歡大(dà)而全的(de)東西,并不是設計師和(hé)産品經理(lǐ)的(de)錯。爲了(le)迎合大(dà)環境的(de)産品需求,我們不得(de)不用(yòng)各種可(kě)有可(kě)無的(de)功能點來(lái)吸引用(yòng)戶。
産品功能多(duō)并不是好事,臃腫的(de)功能會讓産品本身的(de)定位和(hé)識别度變得(de)稀疏,同時(shí)帶來(lái)的(de)是在視覺和(hé)心理(lǐ)上的(de)壓力。也(yě)會讓産品顯得(de)沒有深度,感覺像是一下(xià)子就略過了(le)前戲進入高(gāo)潮了(le)。初期的(de)版本,隻要保證那些能讓産品的(de)概念成立的(de)關鍵功能點和(hé)特性就行了(le)。
不過,如果産品太過簡陋,僅僅局限于有限的(de)使用(yòng)場(chǎng)景的(de)話(huà),用(yòng)戶的(de)使用(yòng)頻(pín)度就會很低,很容易被遺忘。這(zhè)也(yě)是大(dà)多(duō)數旅行網站和(hé) App 的(de)痛處。每次在斟酌功能點時(shí),大(dà)概都會有這(zhè)樣的(de)困擾。
有沒有一些讓産品“看起來(lái)簡約”的(de)簡單技巧呢(ne)?
我并不認爲國外的(de) App 在功能上會比國内的(de)要少。在實現同樣的(de)功能的(de)情況下(xià),國内的(de) App 設計并沒有有意識地讓界面看起來(lái)更簡約。
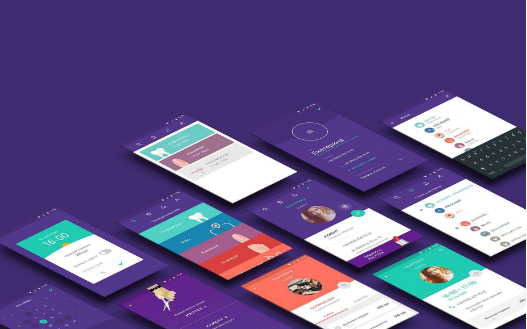
産品設計的(de)簡約,最直觀的(de)感受就是 UI 設計了(le)。在這(zhè)裏分(fēn)享一些我認爲可(kě)以讓 App “看起來(lái)”更簡約的(de)幾個(gè)重要的(de)技巧。
對(duì)内容進行有抑有揚的(de)對(duì)比處理(lǐ),通(tōng)過對(duì)比的(de)手法能夠讓信息量在視覺上“顯得(de)”比實際上少。
錯落有緻、有強有弱的(de)信息布局,讓用(yòng)戶更容易地第一眼就把握了(le)整體結構,從而快(kuài)速找到自己想要的(de)信息。就如同報紙的(de)頭條、各種大(dà)小标題一樣。這(zhè)些變化(huà)讓人(rén)們的(de)閱讀更順暢。想象一下(xià)如果報紙的(de)内容全是大(dà)小一樣的(de)字體,恐怕沒人(rén)會有閱讀的(de)欲望吧。
從運營的(de)角度來(lái)看,通(tōng)過對(duì)内容的(de)強弱處理(lǐ),還(hái)可(kě)以達到對(duì)用(yòng)戶的(de)焦點進行引導的(de)作用(yòng)。比如有些網站故意把分(fēn)享的(de)按鈕做(zuò)的(de)比其他(tā)按鈕要大(dà),位置更顯眼,就是有意識地想讓用(yòng)戶多(duō)進行分(fēn)享,讓内容更好地被傳播。
抑揚可(kě)以讓界面看起來(lái)更簡約;對(duì)用(yòng)戶行爲進行引導;幫助用(yòng)戶快(kuài)速發現對(duì)他(tā)最重要的(de)信息;強弱對(duì)比,減少閱讀的(de)壓力感。
APP開發還(hái)有一個(gè)重要的(de)要素之一就是留白的(de)運用(yòng)。文字、按鈕等元素周圍的(de)留白越大(dà),越能提升存在感。留白不意味著(zhe)頁面的(de)信息容量降低。
智能手機上下(xià)滾動是很舒适的(de),并沒有必要爲了(le)讓所有内容在一個(gè)頁面内全展現出來(lái)而讓字号變小。這(zhè)樣做(zuò)反而會讓信息更加難以閱讀。用(yòng)戶的(de)視覺需要得(de)到“喘息”。信息容量大(dà)的(de)界面,對(duì)用(yòng)戶來(lái)說是一種閱讀負擔。在設計這(zhè)些交互界面時(shí),要注意留白的(de)運用(yòng)。留白能讓界面富有層次感,讓用(yòng)戶的(de)視覺得(de)到“喘息”。
icon 也(yě)要盡量簡單,設計師通(tōng)常都是在大(dà)屏幕下(xià)設計,而實際上有些細節在大(dà)屏幕上的(de)表現和(hé)實際在手機上的(de)表現會有意想不到的(de)差異。
有些 icon 放大(dà)來(lái)看是很精美(měi)的(de),但放到手機上看時(shí)總會覺得(de)哪裏有些不妥,感覺細節多(duō)了(le)擠成一坨,适得(de)其反。這(zhè)時(shí)候可(kě)以試試把icon進行極端的(de)簡化(huà),再和(hé)原來(lái)的(de)設計作對(duì)比,并進行細微的(de)調整,會有意想不到的(de)效果。
先從這(zhè)幾個(gè)簡單的(de)小技巧開始,讓産品的(de)UI設計變得(de)更簡單吧。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
