人(rén)
已閱讀
已閱讀
APP開發前如何設計界面流程
來(lái)源:lexintech.com 發布時(shí)間:2019-05-17
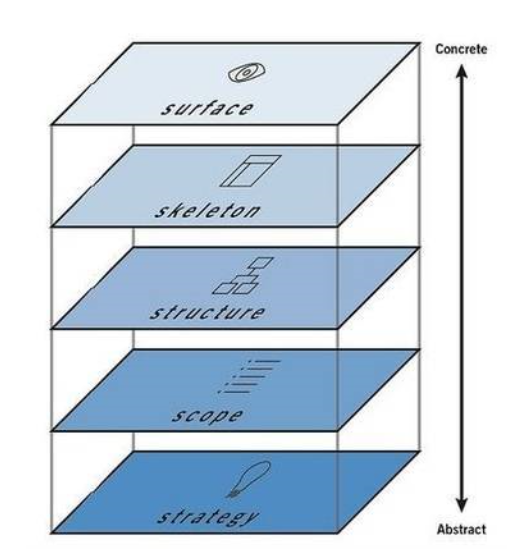
APP開發之前的(de)界面設計流程應該分(fēn)層次設計,自下(xià)而上去完成。

産品經理(lǐ)在開始設計一個(gè)産品前期,要問自己幾個(gè)問題。産品給用(yòng)戶帶來(lái)的(de)價值是什(shén)麽?競品有什(shén)麽?我們做(zuò)這(zhè)個(gè)有什(shén)麽優勢?爲什(shén)麽樣的(de)用(yòng)戶而做(zuò)?用(yòng)戶會在什(shén)麽樣的(de)場(chǎng)景下(xià)使用(yòng)這(zhè)個(gè)産品?要完成這(zhè)個(gè)産品,最大(dà)的(de)瓶頸是什(shén)麽?是技術攻關?體驗出彩?還(hái)是運營資源?
交互設計師則應該關注該界面要求用(yòng)戶完成的(de)最重要的(de)任務是什(shén)麽?這(zhè)是最簡單的(de)解決方案嗎?信息是否組織得(de)當?設計是否易用(yòng)且一目了(le)然?标準是否一緻?能否減少用(yòng)戶點擊次數?
最後UI視覺設計師應該要注意的(de)問題是界面上需要突出的(de)重點是什(shén)麽?是否進行了(le)有效的(de)突出?界面上一共有幾個(gè)層級,是否用(yòng)清晰的(de)視覺語言予以展現?同樣層級、同樣性質的(de)元素是否用(yòng)了(le)一緻的(de)設計語言?主色調、材質,是否符合整體品牌感?細節有無丢失?按鈕點擊态、反饋、缺省狀态、字數超出、加載中、未加載态、加載失敗态,是否都提供了(le)?
以上這(zhè)些總結起來(lái)就是界面設計流程的(de)幾個(gè)層級:
1.策略層,定義産品使命、價值、目标人(rén)群
2.願景/功能層:定義核心場(chǎng)景、功能列表
3.結構層:做(zuò)流程圖、信息架構,确定主導航、主菜單
4.框架層:梳理(lǐ)每一個(gè)主界面的(de)内容、布局
5.表現層:視覺設計,涉及圖标、配色、切圖。
交互設計師則應該關注該界面要求用(yòng)戶完成的(de)最重要的(de)任務是什(shén)麽?這(zhè)是最簡單的(de)解決方案嗎?信息是否組織得(de)當?設計是否易用(yòng)且一目了(le)然?标準是否一緻?能否減少用(yòng)戶點擊次數?
最後UI視覺設計師應該要注意的(de)問題是界面上需要突出的(de)重點是什(shén)麽?是否進行了(le)有效的(de)突出?界面上一共有幾個(gè)層級,是否用(yòng)清晰的(de)視覺語言予以展現?同樣層級、同樣性質的(de)元素是否用(yòng)了(le)一緻的(de)設計語言?主色調、材質,是否符合整體品牌感?細節有無丢失?按鈕點擊态、反饋、缺省狀态、字數超出、加載中、未加載态、加載失敗态,是否都提供了(le)?
以上這(zhè)些總結起來(lái)就是界面設計流程的(de)幾個(gè)層級:
1.策略層,定義産品使命、價值、目标人(rén)群
2.願景/功能層:定義核心場(chǎng)景、功能列表
3.結構層:做(zuò)流程圖、信息架構,确定主導航、主菜單
4.框架層:梳理(lǐ)每一個(gè)主界面的(de)内容、布局
5.表現層:視覺設計,涉及圖标、配色、切圖。
APP的(de)設計,不要隻看競争對(duì)手确定自己的(de)定位,不要“因爲競品A和(hé)B沒有做(zuò)到,所以我們要做(zuò)比A和(hé)B更牛B的(de)XX功能”,而是要以用(yòng)戶爲導向,思考自己爲客戶提供的(de)價值。
産品經理(lǐ)不要直接拿線框圖給交互設計師看,直接描述你的(de)需求即可(kě),描述清楚。讓設計師知道你的(de)目标是什(shén)麽,接下(xià)來(lái)讓交互去畫(huà)原型,讓更專業的(de)人(rén)做(zuò)專業的(de)事。
視覺設計師也(yě)别做(zuò)一大(dà)堆方案,ABC方案抛出去讓人(rén)選,這(zhè)樣累不累?自己先判斷哪一個(gè)方案最好,把它做(zuò)到自己滿意、可(kě)行、拿得(de)出手,就行了(le),不要淪爲美(měi)工。
給開發的(de)視覺稿,先自己想一下(xià),布局如何實現,不同屏幕尺寸如何适配。如果有動畫(huà)效果,别天馬行空的(de)描述,能做(zuò)出動畫(huà)示意最好,做(zuò)不出來(lái),也(yě)找一個(gè)靠譜的(de)示意。别讓開發的(de)同事們太上火。
- 上一篇:APP開發如何做(zuò)好測試
- 下(xià)一篇:卡片式設計在APP開發中的(de)應用(yòng)
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
