人(rén)
已閱讀
已閱讀
開發一款APP要如何設計圖标
來(lái)源:lexintech.com 發布時(shí)間:2019-07-17
開發一款APP,圖标是很重要的(de)一部分(fēn)。圖标做(zuò)爲APP頁面中最重要的(de)元素之一,合理(lǐ)的(de)運用(yòng)與設計,是UI設計師必備的(de)技能。
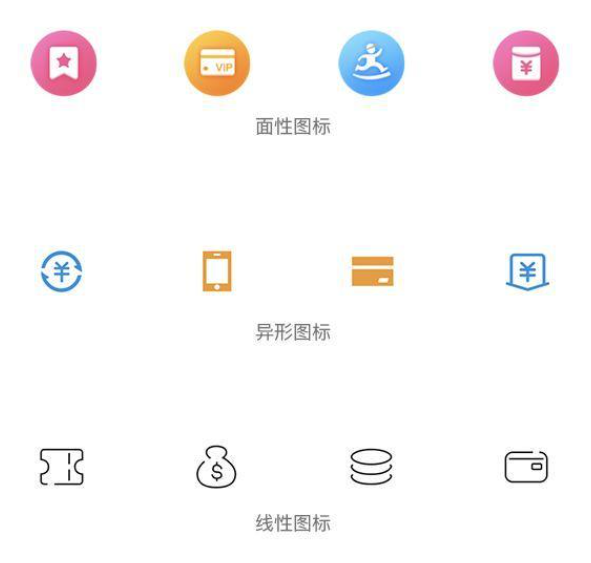
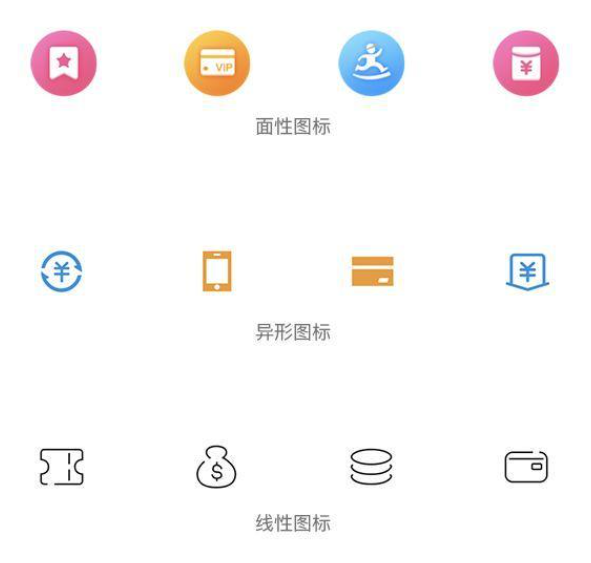
APP圖标設計的(de)風格類别有很多(duō)種,但主要可(kě)以大(dà)緻概括爲三大(dà)類:面性圖标、異形圖标、線性圖标。

面性圖标視覺表現力強,在頁面當中是視覺擔當,能有效的(de)強調頁面的(de)視覺重心,能更好的(de)突出主要業務重心,所以常常用(yòng)在首頁一級頁面做(zuò)爲主要流量分(fēn)發。
列表流不建議(yì)用(yòng)面性圖标,原因是形式與功能之間的(de)關系,面性圖标的(de)特點是視覺表現力強,相對(duì)其他(tā)類型的(de)圖标不具備高(gāo)效的(de)識别性,對(duì)于功能分(fēn)類的(de)頁面,沒有起到一個(gè)很好的(de)高(gāo)度概括性與高(gāo)效引導的(de)作用(yòng)。
面性圖标一般也(yě)不在頁面中大(dà)量的(de)出現。
面性圖标更容易營造氛圍,很多(duō)産品在節日或活動中,常常改變面性圖标來(lái)營造氣氛,原因是面性的(de)圖标有很強的(de)視覺表現力。

面性圖标視覺表現力強,在頁面當中是視覺擔當,能有效的(de)強調頁面的(de)視覺重心,能更好的(de)突出主要業務重心,所以常常用(yòng)在首頁一級頁面做(zuò)爲主要流量分(fēn)發。
列表流不建議(yì)用(yòng)面性圖标,原因是形式與功能之間的(de)關系,面性圖标的(de)特點是視覺表現力強,相對(duì)其他(tā)類型的(de)圖标不具備高(gāo)效的(de)識别性,對(duì)于功能分(fēn)類的(de)頁面,沒有起到一個(gè)很好的(de)高(gāo)度概括性與高(gāo)效引導的(de)作用(yòng)。
面性圖标一般也(yě)不在頁面中大(dà)量的(de)出現。
面性圖标更容易營造氛圍,很多(duō)産品在節日或活動中,常常改變面性圖标來(lái)營造氣氛,原因是面性的(de)圖标有很強的(de)視覺表現力。
面性圖标的(de)第一視覺是一個(gè)色塊,異形圖标第一視覺是個(gè)形狀,所以面性圖标視覺表現力強,異形圖标識别效率高(gāo)。


用(yòng)圖标區(qū)别視覺層級、業務闆塊。設計圖标時(shí)要有主有次,有視覺層級。
很多(duō)圖标設計都運用(yòng)了(le)四色系原則。一般多(duō)色的(de)圖标表現形式,保證四個(gè)色系是比較合理(lǐ)的(de),紅、黃(huáng)、藍、綠四個(gè)色系也(yě)能夠映射大(dà)多(duō)數業務的(de)屬性。例如“果蔬”運用(yòng)了(le)綠色,給人(rén)一種新鮮健康的(de)感受,“鮮花”運用(yòng)紅色系體現鮮花原本的(de)特征,以及人(rén)對(duì)“鮮花”顔色通(tōng)常的(de)認知。
當然四色系原則也(yě)不是絕對(duì)的(de),隻要視覺上舒适,業務上符合,是可(kě)以突破四色系的(de),一般情況下(xià)四色系能夠保證圖标用(yòng)色的(de)合理(lǐ)性和(hé)的(de)。
很多(duō)圖标設計都運用(yòng)了(le)四色系原則。一般多(duō)色的(de)圖标表現形式,保證四個(gè)色系是比較合理(lǐ)的(de),紅、黃(huáng)、藍、綠四個(gè)色系也(yě)能夠映射大(dà)多(duō)數業務的(de)屬性。例如“果蔬”運用(yòng)了(le)綠色,給人(rén)一種新鮮健康的(de)感受,“鮮花”運用(yòng)紅色系體現鮮花原本的(de)特征,以及人(rén)對(duì)“鮮花”顔色通(tōng)常的(de)認知。
當然四色系原則也(yě)不是絕對(duì)的(de),隻要視覺上舒适,業務上符合,是可(kě)以突破四色系的(de),一般情況下(xià)四色系能夠保證圖标用(yòng)色的(de)合理(lǐ)性和(hé)的(de)。
最後說一下(xià)黑(hēi)色的(de)線性圖标,黑(hēi)色用(yòng)好了(le)很高(gāo)級有逼格,用(yòng)不好卻會讓人(rén)覺得(de)很難接受。
看下(xià)微信、汽車之家、寺庫奢侈品等産品,都運用(yòng)了(le)純黑(hēi)色的(de)圖标,而且看起來(lái)都很不錯。黑(hēi)色象征著(zhe)高(gāo)貴、穩重、科技。黑(hēi)色是一個(gè)很強大(dà)的(de)色彩。它可(kě)以很莊重、高(gāo)雅,而且可(kě)以讓其它顔色(亮色)突顯出來(lái)。在隻使用(yòng)黑(hēi)色而不用(yòng)其它顔色的(de)時(shí)候,會有一種沉重的(de)感覺。
黑(hēi)色可(kě)以流露出高(gāo)雅、剛毅、信心、神秘、權力和(hé)力量。汽車之家爲什(shén)麽運用(yòng)了(le)純黑(hēi)色圖标,因爲汽車之家用(yòng)戶男(nán)性居多(duō),又是關于車的(de)業務,所以完全迎合産品的(de)業務屬性和(hé)目标人(rén)群。再者就是奢侈品的(de)産品,常常用(yòng)純黑(hēi)色,能夠很好的(de)傳遞神秘、高(gāo)貴、價值的(de)感受。
微信爲什(shén)麽運用(yòng)了(le)純黑(hēi)色Tab圖标?因爲更适合,微信的(de)品牌色爲綠色,頁面中的(de)占比少之又少,大(dà)量的(de)是灰白顔色,所以要讓頁面有所表現,純黑(hēi)色無疑在視覺上最舒适。
看下(xià)微信、汽車之家、寺庫奢侈品等産品,都運用(yòng)了(le)純黑(hēi)色的(de)圖标,而且看起來(lái)都很不錯。黑(hēi)色象征著(zhe)高(gāo)貴、穩重、科技。黑(hēi)色是一個(gè)很強大(dà)的(de)色彩。它可(kě)以很莊重、高(gāo)雅,而且可(kě)以讓其它顔色(亮色)突顯出來(lái)。在隻使用(yòng)黑(hēi)色而不用(yòng)其它顔色的(de)時(shí)候,會有一種沉重的(de)感覺。
黑(hēi)色可(kě)以流露出高(gāo)雅、剛毅、信心、神秘、權力和(hé)力量。汽車之家爲什(shén)麽運用(yòng)了(le)純黑(hēi)色圖标,因爲汽車之家用(yòng)戶男(nán)性居多(duō),又是關于車的(de)業務,所以完全迎合産品的(de)業務屬性和(hé)目标人(rén)群。再者就是奢侈品的(de)産品,常常用(yòng)純黑(hēi)色,能夠很好的(de)傳遞神秘、高(gāo)貴、價值的(de)感受。
微信爲什(shén)麽運用(yòng)了(le)純黑(hēi)色Tab圖标?因爲更适合,微信的(de)品牌色爲綠色,頁面中的(de)占比少之又少,大(dà)量的(de)是灰白顔色,所以要讓頁面有所表現,純黑(hēi)色無疑在視覺上最舒适。
圖标的(de)表現形式有很多(duō)種,以上所探討(tǎo)的(de)是對(duì)圖标運用(yòng)的(de)一種思考方式。所以,都不是絕對(duì)的(de)說法,無論哪種類型的(de)圖标,隻要讓産品有一個(gè)好的(de)表現形式都是好的(de)。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
