人(rén)
已閱讀
已閱讀
談一談深圳APP開發設計的(de)新趨勢
來(lái)源:lexintech.com 發布時(shí)間:2017-08-20
APP産品設計是APP開發中最重要的(de)部分(fēn),深圳APP開發公司【樂(yuè)信科技】長(cháng)期以來(lái)對(duì)每個(gè)項目都非常注重産品的(de)設計,下(xià)面,樂(yuè)信小編就跟大(dà)家聊一聊深圳APP開發的(de)一些設計新趨勢。


今年9月(yuè)7日,Apple将會召開本年度的(de)秋季發布會,發布的(de)新産品包括新款的(de)MacBook Pro、iPhone 7以及Apple Watch 2。随著(zhe)iPhone 7一起發布iOS 10正式版,這(zhè)次正式版的(de)發布,Apple應該會對(duì)iOS 10給予重大(dà)的(de)期望。
下(xià)面就針對(duì)已經發布的(de)iOS 10的(de)人(rén)機界面設計指南(nán)(Human Interface Guidelines,簡稱HIG)來(lái)對(duì)比分(fēn)析新老版本的(de)iOS系統在設計上究竟有哪些改變,有哪些設計趨勢值得(de)我們注意。
改變:越來(lái)越像給設計師用(yòng)的(de)「設計指南(nán)」
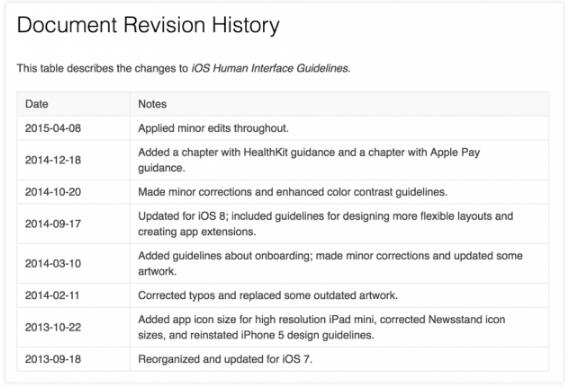
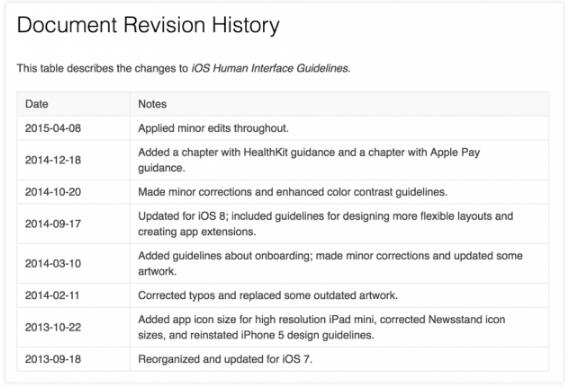
首先,我們先來(lái)看一下(xià)iOS 10之前的(de)HIG曆史版本記錄,了(le)解一下(xià)在以前的(de)版本中Apple都做(zuò)了(le)些什(shén)麽:

自從iOS 7開始,每個(gè)版本的(de)HIG都是在同一個(gè)框架中進行維護的(de),而且維護頻(pín)率之低改動幅度之小令人(rén)發指(當然跟Apple一貫的(de)嚴謹風格有關)
而針對(duì)設計部分(fēn)的(de)内容一共也(yě)隻有兩次改動,這(zhè)種情況一直持續到iOS 9,如果你願意把iOS 7、8、9三個(gè)版本的(de)HIG拿出來(lái)一起看,簡直就是在玩找茬遊戲。
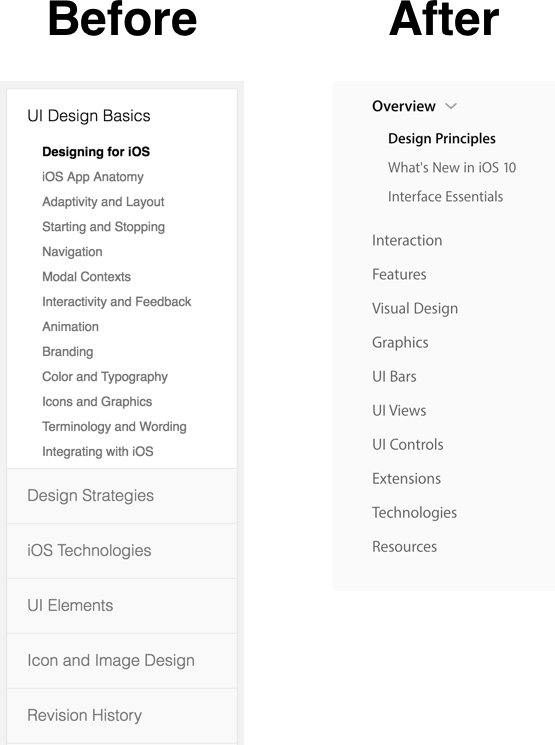
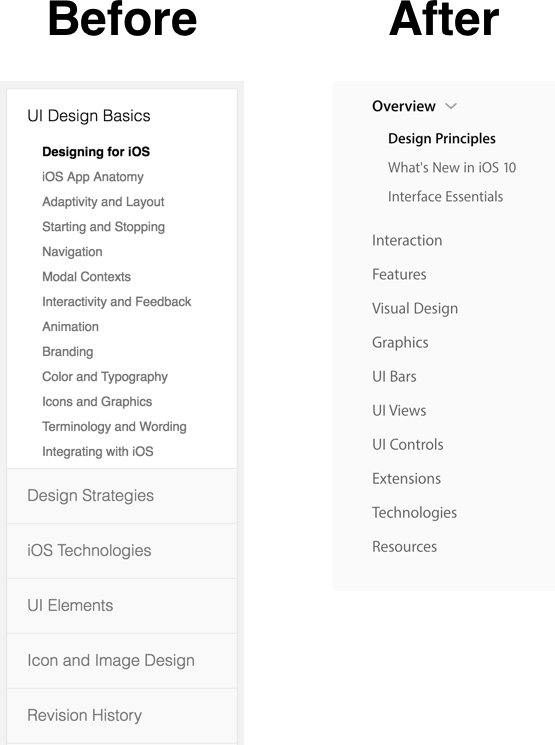
然後,我們再拿iOS 9 和(hé) iOS 10 的(de)HIG結構框架進行一下(xià)對(duì)比:

幾乎是完全不同的(de)結構框架!
曆經三年以及三個(gè)版本都沒動過的(de)框架被開了(le)刀(dāo),我相信Apple的(de)設計師絕對(duì)不是因爲閑的(de)無聊才幹出這(zhè)種事的(de)。
對(duì)于Apple這(zhè)種嚴謹且強迫症的(de)公司來(lái)說,做(zuò)每一件事必然有其原因,這(zhè)裏面傳遞出了(le)一個(gè)信号:iOS 10的(de)設計會發生「重大(dà)改變」,而Apple也(yě)期望通(tōng)過設計的(de)改變來(lái)獲取更多(duō)的(de)用(yòng)戶。
讓我們把視角再深入到具體的(de)章(zhāng)節中,看看都有些什(shén)麽變化(huà):
1)增加了(le)之前沒有過的(de)Interaction章(zhāng)節 (主要内容爲軟硬件與用(yòng)戶的(de)交互)
2)原來(lái)的(de)Icon and Image Design章(zhāng)節(主要内容爲系統中不同情境下(xià)的(de)icon設計定義)改名爲Graphics章(zhāng)節并且優先級上浮
3)原來(lái)的(de)iOS Technologies章(zhāng)節(系統中的(de)新技術)改名爲Technologies章(zhāng)節且優先級下(xià)移
4)原來(lái)UI Design Basics章(zhāng)節中的(de)動畫(huà)/品牌/色彩/布局/字體的(de)内容專門提取出來(lái)生成新的(de)Visual Design章(zhāng)節
5)原來(lái)的(de)UI Elements一級目錄被取消,其中的(de)二級目錄全部成爲了(le)一級目錄
6)增加了(le)新的(de)Resources章(zhāng)節,提供了(le)PSD Templates、San Francisco Fonts和(hé)Xcode Projects的(de)下(xià)載!這(zhè)是讓我覺得(de)最有誠意的(de)部分(fēn)了(le)!你什(shén)麽時(shí)候見過Apple爸(bà)爸(bà)這(zhè)麽貼心了(le)!
Apple的(de)設計師對(duì)内部的(de)細節内容也(yě)進行了(le)翻新和(hé)擴建,在這(zhè)裏就不贅述了(le),但是确實值得(de)大(dà)家細細去研究一番的(de)。
趨勢:大(dà)而簡,簡而精
在HIG最最最重要的(de)設計原則的(de)部分(fēn),仍然是萬年不變的(de)Deference(順從)/Clarity(清晰)/Depth(深度)。
但是不知道大(dà)家有沒有注意,其中有了(le)一個(gè)非常細微的(de)變化(huà),就是萬年老二的(de)Clarity(清晰)原則,這(zhè)次成了(le)老大(dà)。具體原因也(yě)隻有Apple的(de)設計師知道了(le)(貌似是來(lái)自于用(yòng)戶吐槽),但是就結果來(lái)說,「清晰」這(zhè)一設計準則應當會是以後的(de)設計趨勢和(hé)重點
另外,對(duì)于設計原則的(de)解釋的(de)内容也(yě)增多(duō)了(le),不要以爲Apple突然抽風從冰山美(měi)人(rén)變成了(le)話(huà)痨,增多(duō)的(de)内容恰恰告訴了(le)我們Apple重視的(de)究竟是什(shén)麽。
這(zhè)些改進具有一些共同點:
1. 通(tōng)過對(duì)字體大(dà)小和(hé)粗細的(de)調整以及更多(duō)的(de)留白來(lái)幫助用(yòng)戶理(lǐ)解界面的(de)層級架構,取代了(le)之前使用(yòng)平面元素的(de)分(fēn)割和(hé)分(fēn)層來(lái)構建界面架構的(de)方式,從而讓界面變的(de)更加扁平,内容更加突出。另外,讓具有一定程度視覺障礙的(de)用(yòng)戶(色盲/色弱/老年人(rén))也(yě)能夠無障礙的(de)使用(yòng)。
2. 放大(dà)按鈕的(de)尺寸、改變按鈕的(de)布局、賦予按鈕不同的(de)色彩來(lái)提高(gāo)用(yòng)戶對(duì)可(kě)操作内容的(de)認知,降低點擊操作的(de)難度,使界面與用(yòng)戶的(de)交互行爲變的(de)更友好。引用(yòng)Apple在它的(de)Accessibility Guideline(無障礙指南(nán))中的(de)描述就是「You view what you can do」 和(hé)「We make it easy to push all the right buttons」
當然,這(zhè)些變化(huà)解決了(le)一些問題,但是帶來(lái)了(le)一些新的(de)問題,比如在Apple Music中,内容展示效率的(de)下(xià)降,原來(lái)能夠展示6張專輯的(de)界面,現在隻能放下(xià)3張。不過目前發布的(de)仍然是Beta版,不知道在正式版中是否會Fix這(zhè)些問題。
總結成一句話(huà)來(lái)形容這(zhè)股趨勢就是「大(dà)而簡,簡而精」。
在這(zhè)股趨勢下(xià),未來(lái)的(de)設計将更注重産品的(de)内容和(hé)操作體驗,降低其他(tā)因素對(duì)用(yòng)戶使用(yòng)上的(de)幹擾,這(zhè)對(duì)深圳APP開發設計師來(lái)說,是不小的(de)挑戰,因爲越簡單的(de)東西越難設計,特别是如何在界面設計中去把握「大(dà)」和(hé)「簡」的(de)程度以及如何通(tōng)過更有限的(de)手段和(hé)空間來(lái)傳達更多(duō)的(de)信息和(hé)指引用(yòng)戶來(lái)達到「精」的(de)目标,這(zhè)是我們在未來(lái)需要不斷考慮、探索和(hé)解決的(de)問題。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
