人(rén)
已閱讀
已閱讀
APP開發中一些常見的(de)數據加載方式
來(lái)源:lexintech.com 發布時(shí)間:2018-01-15
在APP開發中,我們往往會更加專注于界面長(cháng)什(shén)麽樣,界面和(hé)界面之間怎麽跳轉,給予用(yòng)戶什(shén)麽樣的(de)操作反饋,卻偏偏特别容易忽略掉一個(gè)比較重要的(de)環節,就是APP數據加載中的(de)設計,所以會導緻我們看到的(de)APP,往往有著(zhe)華麗的(de)啓動界面,然後就是漫長(cháng)的(de)數據加載等待,甚至在無網絡的(de)時(shí)候,整個(gè)處于不可(kě)用(yòng)狀态。那麽我們怎麽處理(lǐ)好界面交互中的(de)加載設計,保證體驗無縫銜接,保證用(yòng)戶沒有漫長(cháng)的(de)等待感,而可(kě)以輕松自在的(de)享受等待,對(duì)加載後的(de)内容有明(míng)确的(de)預期呢(ne)? 下(xià)面介紹幾種常見的(de)加載方式分(fēn)享給大(dà)家。

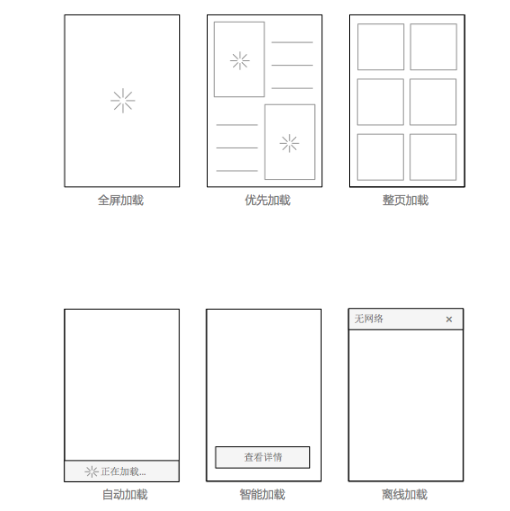
1. 全屏加載
全屏加載就是整個(gè)屏幕白屏進行數據加載,一般會有菊花轉配合,常用(yòng)于手機網頁的(de)加載中。
優點是能保證内容的(de)整體性,全部加載完才能夠系統化(huà)的(de)閱讀。
缺點比較明(míng)顯,就是有非常強烈的(de)等待感,3s以上會産生焦躁情緒,所以在地鐵等信号不好的(de)地方,使用(yòng)手機網頁獲取内容實在是比較災難的(de)一件事情。
一般這(zhè)種情況會配合有明(míng)确進度标識的(de)進度條。
2.優先加載
如果一個(gè)頁面有圖片有文字,加載圖片比較慢(màn)的(de)情況下(xià),可(kě)以先把文字都加載出來(lái),保證用(yòng)戶可(kě)以順暢閱讀,然後再加載比較費流量的(de)圖片。如果是用(yòng)這(zhè)一種加載方式,活動頁什(shén)麽的(de),千萬不能重要信息全部放在頭圖上,導緻加載不出來(lái)。重要操作也(yě)不能用(yòng)圖片按鈕,否則也(yě)會有操作顯示不出來(lái)的(de)風險。
優點是可(kě)以幫助用(yòng)戶快(kuài)速閱讀内容,了(le)解信息。
缺點是也(yě)許會丢失掉重要的(de)關鍵信息,無法建立信息獲取的(de)閉環。
這(zhè)種加載形式更加适用(yòng)于内容閱讀型的(de)APP。
3.整頁加載
當當前頁與下(xià)一頁是整頁切換的(de)時(shí)候,可(kě)以考慮采用(yòng)整頁加載的(de)形式,但是要保證每個(gè)頁面的(de)數據量不是特别的(de)大(dà)。
優點是能保證每個(gè)頁面的(de)完整性,體驗比較整體。
缺點是不好保證整頁的(de)加載效率,且有可(kě)能影(yǐng)響浏覽的(de)流暢度。
一般适用(yòng)于宮格圖片模式、全屏圖片模式、網狀詳情頁模式。
4.自動加載
自動加載适用(yòng)于長(cháng)列表的(de)情況,可(kě)以設定規則,默認加載20條,滾動第20條的(de)時(shí)候,自動再加載20條。用(yòng)這(zhè)種手法,可(kě)以營造一種無極限浏覽的(de)錯覺,很容易的(de)把用(yòng)戶吸引住,一直向下(xià)滾,一直向下(xià)滾。
優點是把用(yòng)戶代入無盡浏覽模式,讓用(yòng)戶一直向下(xià)滾動,不需要手動點擊下(xià)一頁。
缺點是沒有盡頭,容易迷失,不方便快(kuài)速索引定位到某個(gè)内容。
适用(yòng)于瀑布流、長(cháng)列表、商品列表等情況。
5.智能加載
當用(yòng)戶處于WiFi下(xià)時(shí),不會受限于流量和(hé)訪問速度,大(dà)可(kě)以加載大(dà)圖片、大(dà)圖标,甚至直接播放視頻(pín)動畫(huà),但是如果用(yòng)戶處于非WiFi的(de)模式下(xià),則需要差異化(huà)的(de)處理(lǐ)成小圖或者無圖模式,視頻(pín)和(hé)動畫(huà)直接用(yòng)一個(gè)占位符标識就好了(le),這(zhè)種根據網絡狀況,智能調整的(de)加載方式,叫做(zuò)智能加載。
優點是根據具體場(chǎng)景來(lái)控件流量和(hé)加載速度。
缺點是不一定真實有效的(de)命中用(yòng)戶需求,所以還(hái)是需要給予用(yòng)戶一定的(de)查看詳情的(de)入口,或者是設置項。
适用(yòng)于有大(dà)量圖片或視頻(pín)的(de)APP,如電商類或在線視頻(pín)類APP。
6.離線加載
當用(yòng)戶沒網的(de)時(shí)候,往往很多(duō)功能都不能用(yòng)了(le),内容也(yě)無法加載出來(lái),導緻APP變得(de)根本不可(kě)用(yòng),這(zhè)時(shí)候就要考慮預加載+離線緩存的(de)設計了(le)。首先在有網的(de)時(shí)候把數據提前加載下(xià)來(lái),緩存到本地,當沒網的(de)時(shí)候,直接加載已經緩存下(xià)來(lái)的(de)内容。一般會提供給用(yòng)戶選擇,是否開啓有WiFi的(de)情況下(xià)預加載功能,或者是否開始WiFi下(xià)全部離線緩存的(de)功能。這(zhè)樣就能保證在地鐵上,過個(gè)隧道就看不了(le)内容的(de)尴尬了(le)。
優點是解決了(le)沒網獲取數據的(de)問題,且節約了(le)流量,保證了(le)流暢。
缺點是占用(yòng)本地存儲空間,而且有時(shí)候預加載的(de)内容根本沒有用(yòng)到。
适用(yòng)于小說閱讀、新聞閱讀、視頻(pín)類APP。
- 上一篇:安卓APP開發和(hé)蘋果APP開發的(de)一些差異
- 下(xià)一篇:APP開發中幾種常用(yòng)的(de)動态效果
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
