人(rén)
已閱讀
已閱讀
APP開發中幾種常用(yòng)的(de)動态效果
來(lái)源:lexintech.com 發布時(shí)間:2018-01-15
在APP開發中如果想讓你的(de)移動應用(yòng)更活潑更靈動,豐富的(de)動效是不可(kě)少的(de),豐富的(de)動效可(kě)以讓你的(de)應用(yòng)更具活力,充滿生機,提升品質感,讓你的(de)應用(yòng)充滿韻味,有節奏感。
今天我們介紹幾種在APP開發中常用(yòng)到的(de)動态效果,希望大(dà)家在進行APP開發時(shí)可(kě)以選擇合适的(de)動态效果來(lái)使用(yòng)。
一:轉場(chǎng)

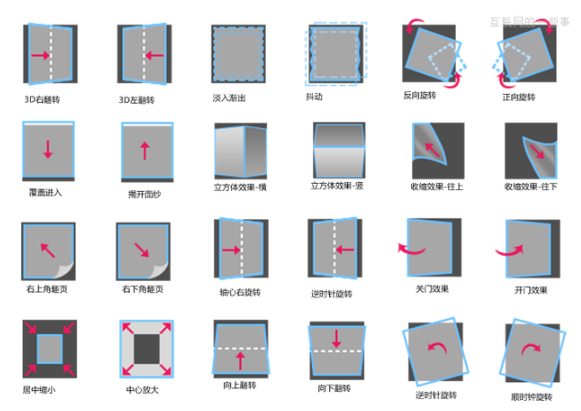
由于手機屏幕空間有限,更多(duō)的(de)内容會被隐藏在屏幕後邊,或者屏幕的(de)左邊、右邊、下(xià)邊,轉場(chǎng)動效能幫助應用(yòng)營造一種空間方位感。轉場(chǎng)動效是目前應用(yòng)最多(duō)的(de)動效種類,畢竟iPhone、Andoird、Wp7都有提供一些官方的(de)動效的(de)API,一些簡單的(de)動效可(kě)以直接調用(yòng)官方API來(lái)完成。Android官方動效8個(gè),iPhone官方動效19個(gè),WP7官方動效6個(gè),具體幾個(gè)平台的(de)動效有哪些差異,後續有機會分(fēn)享。
二:邀請
直接提供邀請,告知用(yòng)戶可(kě)以做(zuò)的(de)事,效果最直觀,引導性最好。但是要注意操作邀請一定是需要突出的(de)主要功能或任務,不能什(shén)麽功能都邀請用(yòng)戶試用(yòng)一下(xià),要知道,大(dà)部分(fēn)用(yòng)戶隻用(yòng)到你應用(yòng)裏的(de)20%就算(suàn)不錯了(le)。邀請不能過于強制,如非必要,中斷用(yòng)戶正在執行的(de)操作是很不禮貌的(de)行爲。
三:過渡
當應用(yòng)正在加載數據的(de)時(shí)候,一定要給予過渡,讓用(yòng)戶知道應用(yòng)正在努力工作,系統級的(de)過渡分(fēn)爲兩種——進度條和(hé)菊花轉,進度條是用(yòng)在可(kě)預知完成進度和(hé)剩餘時(shí)間的(de)情況下(xià);菊花轉是用(yòng)在無法預知剩餘時(shí)間的(de)情況下(xià)。iPhone上照(zhào)片轉發郵件、郵件從收件箱移動到垃圾郵件都有很好的(de)過渡動效,讓用(yòng)戶知道當前從一個(gè)應用(yòng)跳轉到另外一個(gè)應用(yòng),知道從一個(gè)文件夾跳轉到另外一個(gè)文件夾,避免了(le)迷路的(de)麻煩。
不是所有情況下(xià),都要清晰的(de)告知用(yòng)戶當然任務的(de)加載進度的(de),比如iPhone自帶的(de)短信應用(yòng),發送短信的(de)時(shí)候有一個(gè)進度條,本意是好的(de),讓用(yòng)戶知道短信發送的(de)進度。但是由于進度條會給人(rén)造成一種明(míng)顯的(de)等待感,而且用(yòng)戶擔心離開當前界面,短信就會發送失敗(用(yòng)戶怎麽知道同步和(hé)異步?),所以隻能傻等在那裏。其實完全可(kě)以讓短信後台發送,隻要保證發送失敗有辦法告知用(yòng)戶就可(kě)以。同理(lǐ),那些圖片分(fēn)享應用(yòng)也(yě)是如此,後台上傳就可(kě)以了(le)。
四:反饋
當任務成功或失敗之後,需要有辦法告知用(yòng)戶。比如Reeder客戶端,就會在你點了(le)Unread後,立刻彈層告訴你已标爲Unread,在你點了(le)Statted後,立刻彈層告訴你,已經Starred。反饋需要在合适的(de)時(shí)間引起用(yòng)戶的(de)注意,簡潔明(míng)了(le)的(de)傳達操作的(de)結果,
如果是成功類的(de)提醒,往往隻是告知狀态就可(kě)以了(le),用(yòng)戶無需執行操作,反饋就可(kě)以自己消失。而如果是失敗類的(de)反饋,則需要引起關注,可(kě)以相對(duì)強勢一些,反饋出現的(de)位置可(kě)以考慮相關性,比如帳号錯誤可(kě)以出現在帳号旁邊,密碼錯誤可(kě)以出現在密碼旁邊,采用(yòng)相對(duì)警示的(de)顔色和(hé)設計風格。
五:縮放
在一寸土一寸金的(de)手機界面上耕耘,恨不得(de)蓋個(gè)複式小洋樓,一行當兩行用(yòng)。其實不是不可(kě)以,隻需要一個(gè)設計思想——盒子主義。每一個(gè)功能模塊都是一個(gè)盒子,在你不需要用(yòng)到的(de)時(shí)候,它隻是一個(gè)盒子,上面貼著(zhe)标簽,你知道裏面裝的(de)是襪子,當你需要的(de)時(shí)候,你就可(kě)以打開盒子,露出裏面很多(duō)很多(duō)雙襪子。
六:吸附
吸附是網格系統中一個(gè)很具有美(měi)學色彩的(de)設計,當你拖拽著(zhe)一個(gè)應用(yòng)切換位置的(de)時(shí)候,這(zhè)個(gè)應用(yòng)會被自動吸附到對(duì)齊網格的(de)位置,保證界面整潔利索(不像Nokia的(de)某些手機,Widget可(kě)以滿屏幕拖拽,跟我淩亂的(de)桌面一樣);當你拖拽一個(gè)應用(yòng)到另外一個(gè)應用(yòng)上的(de)時(shí)候,就可(kě)以變成一個(gè)文件夾,這(zhè)裏也(yě)是通(tōng)過文件夾的(de)樣式和(hé)吸附的(de)效果,讓用(yòng)戶明(míng)白建立文件夾的(de)交互的(de)。
任何的(de)動效,都需要經過場(chǎng)景和(hé)需求的(de)思考, 在什(shén)麽樣的(de)特殊情景下(xià),解決了(le)什(shén)麽樣的(de)問題,不要爲了(le)動而動,WP7的(de)動效,恐怕看久了(le)都會膩吧。
除了(le)界面本身的(de)動效之外,還(hái)需要包含震動、聲音(yīn)、手勢等等因素一起去考慮,好的(de)動效,配合著(zhe)合适的(de)音(yīn)效、合理(lǐ)的(de)手勢,才是最自然的(de)交互方式。
從今天開始,APP開發時(shí)努力提升APP的(de)品質,讓它動起來(lái)吧!
- 上一篇:APP開發中一些常見的(de)數據加載方式
- 下(xià)一篇:APP開發如何才能抓住用(yòng)戶的(de)真實需求
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
