人(rén)
已閱讀
已閱讀
從一個(gè)細節談一談如何做(zuò)好前端
來(lái)源:lexintech.com 發布時(shí)間:2018-06-19
在網站開發時(shí),前端設計非常重要,用(yòng)戶直接面對(duì)的(de)是前端頁面,就算(suàn)你後台功能寫得(de)多(duō)好多(duō)強大(dà),前端體驗不好,用(yòng)戶可(kě)能會馬上關閉頁面。下(xià)面我們舉一個(gè)例子,談一談前端開發時(shí),應該注意哪些,如何才能做(zuò)好前端。
一個(gè)頁面的(de)細節,從重構的(de)角度去看,頁面的(de)精細度,代碼的(de)可(kě)讀性、擴展性,爲下(xià)遊服務的(de)代碼注釋,交互接口樣式的(de)書(shū)寫,代碼的(de)壓縮,圖片的(de)優化(huà)等都可(kě)以歸爲細節處理(lǐ),我的(de)理(lǐ)解是,剛才提到的(de)細節處理(lǐ)是每個(gè)重構工程師都應該具備的(de)基本技能,不能算(suàn)是真正意義上的(de)細節,好的(de)細節處理(lǐ)應該是從用(yòng)戶出發,應該是發自内心對(duì)用(yòng)戶的(de)一種關懷。下(xià)面有兩個(gè)小例,都是我們做(zuò)頁面時(shí)常見的(de)闆塊,如果我們細心處理(lǐ)一下(xià),也(yě)許會讓用(yòng)戶會倍感貼心。

如上圖,輪播圖上切換按鈕(如上圖小方塊按鈕)是用(yòng)戶對(duì)輪播圖進行交互的(de)重要入操作點,重要程度毋庸置疑,在分(fēn)析設計稿的(de)時(shí)候發現,按鈕的(de)可(kě)點擊區(qū)域太小了(le),隻有22×2!要用(yòng)戶完成圖片的(de)切換顯然是一件非常痛苦的(de)事,這(zhè)會給用(yòng)戶帶來(lái)不愉悅的(de)心情。因此,我們得(de)想辦法讓點擊區(qū)域變大(dà)。
可(kě)能的(de)解決辦法:
1、建議(yì)産品讓視覺設計師把按鈕改大(dà)一點。
如果重新設計按鈕,改變按鈕的(de)表現形式呢(ne)? 顯然不可(kě)行,視覺設計師不會爲了(le)一個(gè)小改動而輕易改變視覺風格,即使設計師同意,改完之後設計稿要重新給産品審核,通(tōng)過審核之後再給重構,顯然這(zhè)個(gè)方法的(de)溝通(tōng)成本和(hé)改動成本都太高(gāo)了(le),性價比不高(gāo)。
2、保留原設計,通(tōng)過CSS來(lái)控制
輪播圖這(zhè)類按鈕的(de)結構我們一般會這(zhè)樣寫:
要實現色塊區(qū)域是22×2,實際可(kě)點區(qū)域是22×12,兩個(gè)方法:
1、用(yòng)背景圖:這(zhè)個(gè)色塊比較簡單,純色方角,樣式完全可(kě)以控制,沒有必要用(yòng)背景圖;
2、用(yòng)樣式控制:爲了(le)使可(kě)點區(qū)域高(gāo)爲12像素,那麽作用(yòng)元素的(de)标準盒子有以下(xià)幾種方式
A、height+padding;
B、height+border;
C、height+僞元素(E:after / E:before);
由于背景色會作用(yòng)到padding區(qū)域,考慮兼容高(gāo)低端浏覽器,A方式不适用(yòng),B和(hé)C都可(kě)以用(yòng)
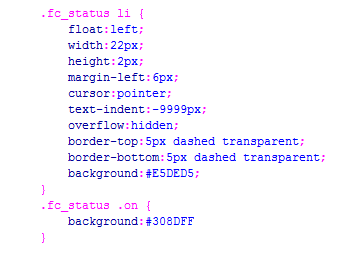
我們先看一下(xià)B方式—- height+border,CSS代碼如下(xià):

運行代碼後會發現,IE6和(hé)IE7顯示正常,但是Chrome、Firefox、Opera、IE7+的(de)border區(qū)域也(yě)填充了(le)背景色。
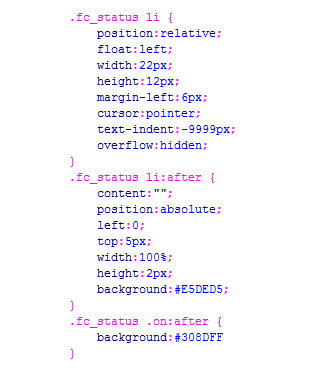
我們再看一下(xià)C方式—-height+僞元素(E:after / E:before),CSS代碼如下(xià):

這(zhè)回Chrome、Firefox、Opera、IE7+顯示正常了(le),但是IE6和(hé)IE7并不支持僞元素E:after和(hé)E:before,色塊消失了(le)。
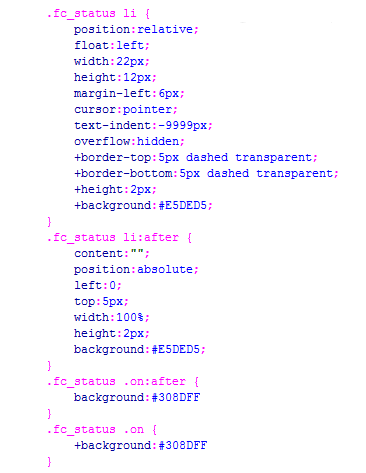
因此,我們隻好用(yòng)B方式(height+border)對(duì)IE6 和(hé)IE7 作hack處理(lǐ)了(le),最終代碼如下(xià):

到此,輪播圖按鈕的(de)可(kě)點擊區(qū)域由原來(lái)的(de)22×2增加到了(le)22×12,是原來(lái)的(de)6倍,這(zhè)樣用(yòng)戶就可(kě)以很容易地完成圖片的(de)切換,舒心的(de)操作。
- 上一篇:網站開發應該怎麽設計通(tōng)知系統
- 下(xià)一篇:談一談網站開發的(de)用(yòng)戶體驗問題
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
