人(rén)
已閱讀
已閱讀
APP開發如何做(zuò)好移動端的(de)适配
來(lái)源:lexintech.com 發布時(shí)間:2019-05-17
APP開發中最麻煩的(de)就是适配問題了(le),面對(duì)于不同的(de)手機型号,不同的(de)移動設備,特别是針對(duì)于屏幕高(gāo)度的(de)設計和(hé)适配,一直是困擾著(zhe)APP開發人(rén)員(yuán)。特别是設計師和(hé)APP開發人(rén)員(yuán)之間的(de)協調,溝通(tōng)的(de)成本也(yě)随著(zhe)增加。下(xià)面就介紹一些關于移動端适配問題的(de)一些知識。


首先了(le)解一些概念。什(shén)麽是DPI、PPI?
DPI(Dots Per Inch)是測量空間點密度的(de)單位,最初應用(yòng)于打印技術中,它表示每英寸能打印上的(de)墨滴數量。較小的(de)DPI會産生不清晰的(de)圖片。
後來(lái)DPI的(de)概念也(yě)被應用(yòng)到了(le)計算(suàn)機屏幕上,計算(suàn)機屏幕一般采用(yòng)PPI(Pixels Per Inch)來(lái)表示一英寸屏幕上顯示的(de)像素點的(de)數量,現在DPI也(yě)被引入。
DPI(Dots Per Inch)是測量空間點密度的(de)單位,最初應用(yòng)于打印技術中,它表示每英寸能打印上的(de)墨滴數量。較小的(de)DPI會産生不清晰的(de)圖片。
後來(lái)DPI的(de)概念也(yě)被應用(yòng)到了(le)計算(suàn)機屏幕上,計算(suàn)機屏幕一般采用(yòng)PPI(Pixels Per Inch)來(lái)表示一英寸屏幕上顯示的(de)像素點的(de)數量,現在DPI也(yě)被引入。
屏幕分(fēn)辨率對(duì)用(yòng)戶如何理(lǐ)解設計有很大(dà)的(de)影(yǐng)響。分(fēn)辨率定義了(le)屏幕上顯示的(de)像素數量(比如:27寸的(de)顯示器分(fēn)辨率是2560 x 1440px,2560px是寬,1440px是高(gāo))。在了(le)解了(le)PPI之後,我們就知道它不是一個(gè)測量物(wù)理(lǐ)大(dà)小的(de)單位。你可(kě)以有一個(gè)2560 x 1440屏幕,它能跟牆一般大(dà),也(yě)可(kě)以跟腦(nǎo)袋一般小。
一個(gè)27寸的(de)影(yǐng)院顯示屏,原始分(fēn)辨率爲2560 x 1440px,PPI爲109。如果減小分(fēn)辨率,元素将會顯示得(de)更大(dà),因爲有23.5英寸的(de)水(shuǐ)平寬度需要數量遠(yuǎn)遠(yuǎn)不夠的(de)像素點來(lái)填滿。
一個(gè)27寸的(de)影(yǐng)院顯示屏,原始分(fēn)辨率爲2560 x 1440px,PPI爲109。如果減小分(fēn)辨率,元素将會顯示得(de)更大(dà),因爲有23.5英寸的(de)水(shuǐ)平寬度需要數量遠(yuǎn)遠(yuǎn)不夠的(de)像素點來(lái)填滿。
我們通(tōng)常所說的(de)顯示器分(fēn)辨率,其實是指桌面設定的(de)分(fēn)辨率,而不是顯示器的(de)物(wù)理(lǐ)分(fēn)辨率。隻不過現在液晶顯示器成爲主流,由于液晶的(de)顯示原理(lǐ)與CRT不同,隻有在桌面分(fēn)辨率與物(wù)理(lǐ)分(fēn)辨率一緻的(de)情況下(xià),顯示效果最佳,所以現在我們的(de)桌面分(fēn)辨率幾乎總是與顯示器的(de)物(wù)理(lǐ)分(fēn)辨率一緻了(le)。
什(shén)麽是視網膜顯示屏?
“Retina(視網膜)顯示屏”是Apple公司在發布iPhone 4時(shí)引入的(de)。之所以叫做(zuò)Retina是因爲設備的(de)PPI非常高(gāo)以至于人(rén)的(de)視網膜也(yě)不能在屏幕上分(fēn)辨出像素點來(lái)。
這(zhè)個(gè)說法在現在的(de)設備的(de)屏幕範圍内是正确的(de),但是随著(zhe)屏幕越來(lái)越好,我們的(de)眼睛也(yě)會被訓練得(de)足夠感知像素點,特别是圓形的(de)UI元素。
從技術的(de)角度來(lái)講,他(tā)們做(zuò)的(de)就是在完全相同的(de)物(wù)理(lǐ)大(dà)小上展示比原來(lái)高(gāo)和(hé)寬多(duō)一倍的(de)像素點。
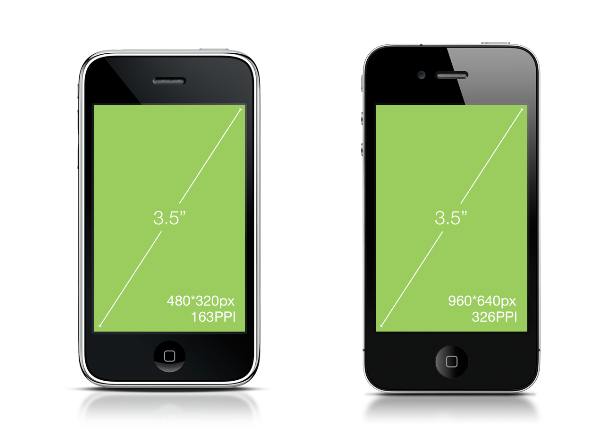
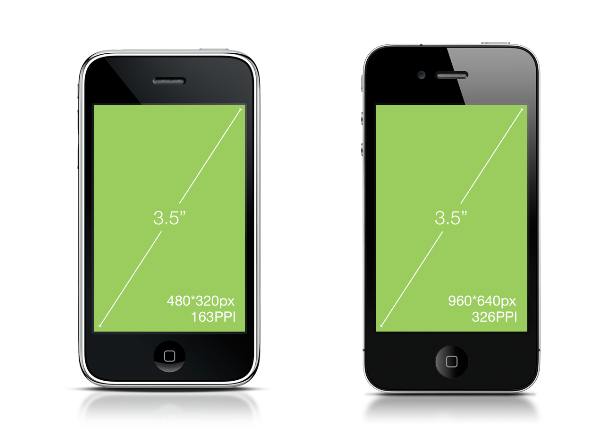
iPhone 3G/S是3.5英寸的(de)斜角,分(fēn)辨率爲480 x 320px,PPI爲163。 iPhone 4/S是3.5英寸的(de)斜角,分(fēn)辨率爲960 x 640px,PPI爲326。
事實證明(míng)正好是兩倍的(de)關系,同樣的(de)物(wù)理(lǐ)大(dà)小,屏幕上的(de)元素卻有兩倍的(de)清晰度,因爲他(tā)們有兩倍的(de)像素點。1個(gè)标準的(de)像素=4個(gè)Retina像素,像素的(de)四倍。
當你的(de)設計需要在不同PPI下(xià)轉換時(shí),像素比就是你的(de)救星。當你知道像素比後,就不需要再考慮設備的(de)詳細規格了(le)。
以iPhone 3G和(hé)4爲例,相同物(wù)理(lǐ)大(dà)小上iPhone4的(de)像素點是3G兩倍,因此像素比就是2,這(zhè)表示隻需要用(yòng)你的(de)資源乘以2,就可(kě)以兼容4G的(de)分(fēn)辨率了(le)。
以iPhone 3G和(hé)4爲例,相同物(wù)理(lǐ)大(dà)小上iPhone4的(de)像素點是3G兩倍,因此像素比就是2,這(zhè)表示隻需要用(yòng)你的(de)資源乘以2,就可(kě)以兼容4G的(de)分(fēn)辨率了(le)。
- 上一篇:APP開發的(de)功能是如何實現出來(lái)的(de)
- 下(xià)一篇:APP原生開發如何與H5進行交互
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
