人(rén)
已閱讀
已閱讀
聊一聊在APP開發時(shí)表單的(de)設計
來(lái)源:lexintech.com 發布時(shí)間:2017-10-30
今天我們聊一聊在APP開發時(shí)表單的(de)設計。

創建表單時(shí),交互設計師總是會面臨一個(gè)選擇,選用(yòng)哪種UI元素來(lái)表示可(kě)選項的(de)操作。當然,我們每個(gè)人(rén)都有自己的(de)法則。但是,在選用(yòng)可(kě)選項控件時(shí),仍然要多(duō)加考慮。
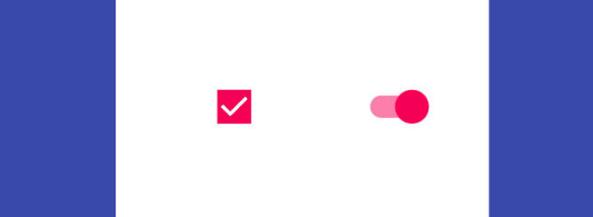
可(kě)選項可(kě)以用(yòng)勾選框、開關、單選框和(hé)下(xià)拉菜單表示。選擇得(de)當的(de)話(huà),任何一種都非常出色。本文中,我們重點關注勾選框和(hé)開關。
勾選框用(yòng)在一系列選項中,用(yòng)戶可(kě)以選擇任意數量,包括0個(gè)、1個(gè),或者許多(duō)個(gè)。換言之,每個(gè)勾選框在列表中都是相互獨立的(de),勾上一個(gè)框并不會取消其他(tā)選項。
開關組件是在仿照(zhào)物(wù)理(lǐ)開關,讓用(yòng)戶打開或關閉某個(gè)項目。開關提供了(le)兩種簡單直接的(de)對(duì)立選項,通(tōng)常用(yòng)于表現一個(gè)動作(例如開始或停止某個(gè)操作)。它類似于電燈開關。
勾選框應當是一個(gè)小方框,選中時(shí)有一個(gè)勾,或者一個(gè)叉。
用(yòng)戶在操作各種控件時(shí),應當提供清晰的(de)視覺反饋。細微的(de)動畫(huà)能讓體驗更細緻——在移動應用(yòng)中尤其如此,比如iOS7/8的(de)開關按鈕。
縱向展示列表,每行一個(gè)選項。這(zhè)對(duì)于開關和(hé)勾選框都有效。如果一定要橫向排列,一行有多(duō)個(gè)選項,就要調整好按鈕和(hé)标簽的(de)距離,哪個(gè)選項對(duì)應哪個(gè)标簽清晰明(míng)了(le)。下(xià)面的(de)例子中,元素之間的(de)距離都太近了(le)。
勾選框要使用(yòng)肯定的(de)文案。使用(yòng)肯定、有效的(de)文案作爲勾選框的(de)标簽,用(yòng)戶就很清楚如果勾上選框會發生什(shén)麽。避免“不要給我發郵件”這(zhè)樣的(de)否定文案,這(zhè)就意味著(zhe)用(yòng)戶要勾上選框來(lái)阻止某些事發生。
勾選框永遠(yuǎn)都應該使用(yòng)肯定的(de)指令,不能用(yòng)否定文案,例如“請勿……”勾選框使用(yòng)Label标簽,增大(dà)操作區(qū)域。所有的(de)勾選框都有标簽,但并非都使用(yòng)label标簽。勾選框本質上很小,但是根據費茨定律,它們就很難點擊或者點按。要增大(dà)操作區(qū)域,讓用(yòng)戶在點擊或點按标簽與相關文字時(shí)就能選中選項,而不僅僅是那個(gè)小方框。
設計界面時(shí),交互元素的(de)選擇要保持一緻、可(kě)預期。遵循設計标準,能讓用(yòng)戶更好預測控件的(de)功能、如何操作。相反,違背标準會讓界面感覺很脆弱——好像會毫無預兆發生任何事情。
- 上一篇:網站設計需要注意的(de)一些原則
- 下(xià)一篇:推薦一些比較不錯的(de)H5案例網站
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
