人(rén)
已閱讀
已閱讀
網站開發時(shí)使用(yòng)webp格式圖片的(de)優勢
來(lái)源:lexintech.com 發布時(shí)間:2017-10-12
WebP格式,谷歌(gē)(google)開發的(de)一種旨在加快(kuài)圖片加載速度的(de)圖片格式。圖片壓縮體積大(dà)約隻有JPEG的(de)2/3,并能節省大(dà)量的(de)服務器帶寬資源和(hé)數據空間。Facebook、Ebay等知名網站已經開始測試并使用(yòng)WebP格式。

WebP 在各大(dà)互聯網公司已經使用(yòng)得(de)很多(duō)了(le),國外的(de)有 Google(自家的(de)東西必須要支持的(de)啦)、Facebook 和(hé) ebay,國内的(de)有淘寶、騰訊和(hé)美(měi)團等。
webp優勢:
更小的(de)圖片體積
更優的(de)圖像數據壓縮算(suàn)法
無損和(hé)有損的(de)壓縮模式
肉眼識别無差異的(de)圖像質量
Alpha透明(míng)以及動畫(huà)的(de)特性
Webp探究:
WebP 的(de)優勢體現在它具有更優的(de)圖像數據壓縮算(suàn)法,能帶來(lái)更小的(de)圖片體積,而且擁有肉眼識别無差異的(de)圖像質量;同時(shí)具備了(le)無損和(hé)有損的(de)壓縮模式、Alpha 透明(míng)以及動畫(huà)的(de)特性,在 JPEG 和(hé) PNG 上的(de)轉化(huà)效果都相當優秀、穩定和(hé)統一。
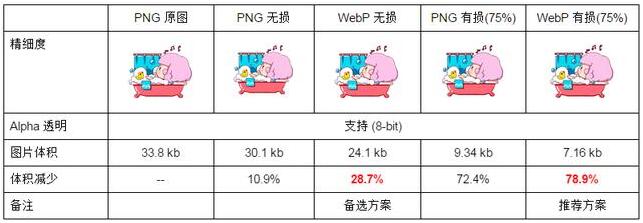
之前做(zuò)過一個(gè)測試,對(duì)比 PNG 原圖、PNG 無損壓縮、PNG 轉 WebP(無損)、PNG 轉 WebP(有損)的(de)壓縮效果:

可(kě)以得(de)出結論:
PNG 轉 WebP 的(de)壓縮率要高(gāo)于 PNG 原圖壓縮率,同樣支持有損與無損壓縮
轉換後的(de) WebP 體積大(dà)幅減少,圖片質量也(yě)得(de)到保障(同時(shí)肉眼幾乎無法看出差異)
轉換後的(de) WebP 支持 Alpha 透明(míng)和(hé) 24-bit 顔色數,不存在 PNG8 色彩不夠豐富和(hé)在浏覽器中可(kě)能會出現毛邊的(de)問題
經測試,JPEG 轉 WebP 的(de)效果更佳。13 年底 Google 正式推出 Animated WebP,即動态 WebP,既支持 GIF 轉 WebP,同時(shí)也(yě)支持将多(duō)張 WebP 圖片生成 Animated WebP。但是壓縮效果未能達到宣傳的(de)那樣。
科技博客 GigaOM 曾報道:YouTube 的(de)視頻(pín)略縮圖采用(yòng) WebP 格式後,網頁加載速度提升了(le) 10%;谷歌(gē)的(de) Chrome 網上應用(yòng)商店(diàn)采用(yòng) WebP 格式圖片後,每天可(kě)以節省幾 TB 的(de)帶寬,頁面平均加載時(shí)間大(dà)約減少 1/3;Google+ 移動應用(yòng)采用(yòng) WebP 圖片格式後,每天節省了(le) 50TB 數據存儲空間。
WebP 的(de)應用(yòng)場(chǎng)景及優勢:
客戶端軟件,内嵌了(le)基于 Chromium 的(de) webview,這(zhè)類浏覽器中應用(yòng)的(de)網頁是可(kě)以完全使用(yòng)WebP 格式,提升加載渲染速度,不考慮兼容
用(yòng) node-webkit 開發的(de)程序,用(yòng) WebP 可(kě)以減少文件包的(de)體積
移動應用(yòng) 或 網頁遊戲 ,界面需要大(dà)量圖片,可(kě)以嵌入 WebP 的(de)解碼包,能夠節省用(yòng)戶流量,提升訪問速度優勢
對(duì)于 PNG 圖片,WebP 比 PNG 小了(le)45%。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
