人(rén)
已閱讀
已閱讀
響應式網頁設計限制了(le)設計師的(de)發揮嗎
來(lái)源:lexintech.com 發布時(shí)間:2017-10-31
現在響應式的(de)網站比較受歡迎,畢竟是一套代碼多(duō)個(gè)終端适用(yòng),這(zhè)種成本又低,又能保證各個(gè)終端風格和(hé)體驗一緻性。雖然響應式的(de)網站有很多(duō)好處,但是設計響應式網頁的(de)設計的(de)确會有一些條條框框的(de)限制。那麽,響應式的(de)網站設計讓網頁設計師限制了(le)發揮了(le)嗎?我們能否既讓網頁是響應式的(de),同時(shí)又讓設計師能設計出擁有靈魂的(de)網頁?

在響應試網站中我們得(de)到的(de):栅格系統、流動布局成爲标配給我們帶來(lái)了(le)很多(duō)好處:
1、用(yòng)戶在使用(yòng)網頁時(shí)感到熟悉、輕松;
2、制作原型(相對(duì))快(kuài)速、簡便;
3、建站技術的(de)高(gāo)度标準化(huà);
4、快(kuài)速的(de)布局可(kě)以節約成本;
5、嚴格的(de)網格布局促成了(le)響應式設計;
這(zhè)些标準化(huà)和(hé)組合技術帶來(lái)了(le)巨大(dà)的(de)價值,無數的(de)個(gè)人(rén)和(hé)小企業使用(yòng)這(zhè)樣簡單、吸引人(rén)(但不獨特)的(de)網頁設計與世界分(fēn)享他(tā)們的(de)品牌并從中獲益,然而這(zhè)隻是故事的(de)一個(gè)方面。
我們失去的(de):所有的(de)網頁設計都開始變得(de)如此相似。
網頁設計雷同的(de)原因
1. 版式布局(LAYOUT)
版式布局的(de)局限性是網頁設計缺乏變化(huà)最突出與明(míng)顯的(de)的(de)原因之一。去除顔色,動畫(huà),視差滾動等等這(zhè)類效果,你會看到一些基本布局統治了(le)網頁設計。
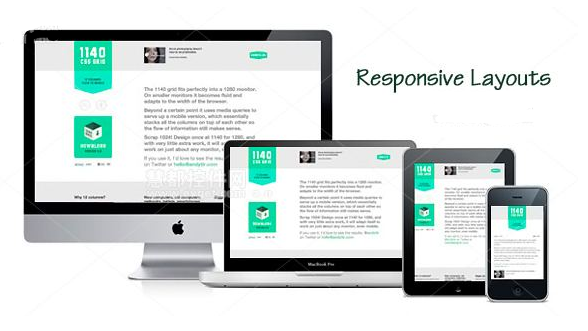
2. 響應式設計(RESPONSIVE WEB DESIGN)
終端設備變多(duō)導緻網頁設計必須保證跨設備的(de)用(yòng)戶體驗良好。
基礎的(de)、可(kě)變寬、可(kě)折疊栅格系統使響應式網頁的(de)設計過程更簡單(相比版式設計更靈活的(de)網頁)從而解決跨設備問題。
3. 框架( FRAMEWORKS )
Bootstrap與Foundation的(de)流行導緻許多(duō)設計師直接套用(yòng)一模一樣的(de)代碼庫、布局、甚至風格。
4. 制作原型的(de)工具與過程( PROTOTYPING TOOLS AND PROCESSES )
多(duō)數原型制作工具鼓勵甚至迫使你使用(yòng)标準的(de)符合網格布局的(de)方方正正的(de)元素。
5. 高(gāo)質量的(de)免費照(zhào)片與圖像(HIGH-QUALITY FREE PHOTOS AND GRAPHICS)
免費好用(yòng)的(de)圖片庫成了(le)設計師可(kě)以輕松獲得(de)的(de)資源,還(hái)有圖标、字體、樣式等等。
6. 設計趨勢(DESIGN TRENDS)
設計師的(de)所見所聞影(yǐng)響了(le)他(tā)們的(de)設計,網頁設計将這(zhè)一點充分(fēn)放大(dà)了(le)。結果就是許多(duō)設計師從同樣的(de)網站獲得(de)靈感,追趕同樣的(de)潮流。
如何挑戰現狀呢(ne),下(xià)面舉一些例子:
1. 讓布局變得(de)奇怪,版式設計不同尋常,如果你覺得(de)這(zhè)樣的(de)設計很奇怪,那正是這(zhè)個(gè)網站設計者想要達到的(de)效果,與衆不同。網站的(de)滾動和(hé)斷點設置合理(lǐ),體驗良好,同時(shí)在交互的(de)過程中有一些小驚喜,比如鼠标hover住的(de)圖片會被置于頂層,logo的(de)字母部分(fēn)會随著(zhe)滾動改變位置,最終變爲整齊的(de)兩行文字,自然地變成導航欄的(de)logo。沒有采用(yòng)标準網格,但是排布沒有讓人(rén)感覺到分(fēn)散,而有一種有意識的(de)安排。
2. 不使用(yòng)方塊元素。在寬屏下(xià)設計師使用(yòng)六邊形代替了(le)方塊元素,而在窄屏下(xià)才使用(yòng)方塊元素。巨大(dà)的(de)蒙版字設計大(dà)膽, 令人(rén)印象深刻,在對(duì)作品的(de)展示部分(fēn)也(yě)沒有選擇簡單的(de)方塊縮略圖,而是在縮略圖中使用(yòng)留白造成形狀的(de)變化(huà)。
3. 不同的(de)體驗
讓每個(gè)菜單相互看上去重疊,并且每次進入網頁時(shí)色彩主題都會不同,主要二級頁面也(yě)是一樣。
4. 創建一個(gè)獨特的(de)視覺主題
另一個(gè)讓網頁看上去獨特的(de)方法就是爲整個(gè)頁面設定一個(gè)有趣的(de)主題,制定了(le)這(zhè)個(gè)框架就可(kě)以跳出傳統的(de)UI樣式。當然,這(zhè)類設計并不适合所有類型的(de)網頁;但是,對(duì)于活動宣傳與小公司的(de)網頁是行之有效的(de)。
标準化(huà)的(de)和(hé)可(kě)預見的(de)設計總有其一席之地。事實上,這(zhè)類網頁是大(dà)部分(fēn)内容類網頁在各類終端屏幕上展現的(de)最可(kě)能的(de)解決方案。
- 上一篇:如何低成本快(kuài)速的(de)開發一個(gè)網站
- 下(xià)一篇:網站開發中前後端分(fēn)離有什(shén)麽好處
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
