人(rén)
已閱讀
已閱讀
在APP開發或網站開發中常見的(de)導航設計
來(lái)源:lexintech.com 發布時(shí)間:2017-11-26
導航是我們在APP開發或網站開發中不可(kě)缺少的(de)元素,導航的(de)設計有很多(duō),如何選擇使用(yòng)哪種類型的(de)導航菜單,需要從具體産品本身的(de)特點來(lái)看。下(xià)面對(duì)于一些常見的(de)導航樣式,我們總結了(le)一些各種導航的(de)優缺點,可(kě)以讓産品設計師在設計導航時(shí)作爲一些參考。
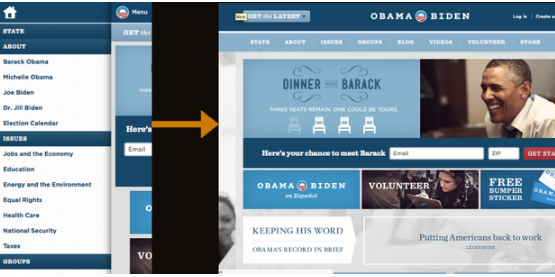
一、菜單選擇
将導航收納在一個(gè)選擇菜單的(de)控件當中是一個(gè)不錯的(de)方式。它避免了(le)導航置頂所占用(yòng)的(de)屏幕空間。
優點:
騰出了(le)足夠的(de)空間:一個(gè)選擇菜單無論是在橫向或縱向上都特别省空間 符合用(yòng)戶習(xí)慣:相比置底的(de)方式,用(yòng)戶更習(xí)慣導航被放置在頁面頭部 容易辨認:下(xià)拉菜單的(de)控件樣式十分(fēn)顯眼,及其容易發現 支持本地化(huà)的(de)交互方式:由于采用(yòng)标準控件,使得(de)操作十分(fēn)本地化(huà),這(zhè)種本地化(huà)是指對(duì)設備自身屬性的(de)支持,比如,在觸摸設備上能夠通(tōng)過點擊操作,而在軌迹球上支持滾動操作;
缺點:
樣式不統一:不同浏覽器會呈現不同樣式的(de)下(xià)拉菜單 可(kě)能會讓用(yòng)戶困惑:大(dà)部分(fēn)用(yòng)戶隻在填寫表單時(shí)才會看見下(xià)拉菜單,而将下(xià)拉菜單用(yòng)作導航,擔心用(yòng)戶一下(xià)子無法理(lǐ)解 下(xià)拉菜單内容的(de)處理(lǐ)方式比較奇怪:因爲在下(xià)拉菜單中,子項目會自動縮進,這(zhè)樣雖然可(kě)用(yòng),但從視覺上看十分(fēn)混亂; 可(kě)能會依賴浏覽器調用(yòng) JavaScript
二、開關
開關的(de)實現方式類似頁腳錨點,但不是點擊跳轉至頁腳,而是點擊後将菜單區(qū)域滑動展開。同樣也(yě)是比較容易實現的(de)設計模式。
優點:
易于理(lǐ)解:相較于頁腳錨點突然間的(de)跳轉,開關這(zhè)種是位置不變的(de)交互方式更容易讓用(yòng)戶接受 交互更優雅(相比跳轉而言) 拓展性強:你唯一要做(zuò)的(de)就是在PC端隐藏開關,在适當的(de)斷點處顯示它,這(zhè)一切的(de)一切都能通(tōng)過 CSS 來(lái)實現。
缺點:
動畫(huà)可(kě)能不夠平滑:Android 對(duì)于動畫(huà)的(de)支持一直不好,因此,可(kě)能得(de)到你想要的(de)效果 非常依賴 JavaScript:正因爲打開開關的(de)動畫(huà)需要 JavaScript 來(lái)實現,所以它的(de)兼容性不太好(作者的(de)黑(hēi)莓設備就不支持);
三、側滑導航
側滑是在 Facebook 的(de)大(dà)力推廣下(xià)流行起來(lái)的(de)。之所以叫抽屜源于它的(de)交互動效,當點擊菜單按鈕後,導航模塊會像抽屜一樣從頁面邊緣滑動出現。

優點:
空間充裕:因爲從邊緣滑出,這(zhè)些内容被理(lǐ)解爲在底層或屏幕外的(de)無限區(qū)域内 好看:簡潔就是美(měi),而且動畫(huà)效果驚豔。
缺點:
小衆:與其他(tā)簡單的(de)設計模式比起來(lái),從側面滑動展開導航欄的(de)效果需要若幹複雜(zá)的(de)動畫(huà)來(lái)實現,這(zhè)樣就将一些低端設備擋在門口。因此,如果你的(de)項目是面向大(dà)衆而設計的(de),需要謹慎。 适配性不好: 這(zhè)種模式僅适合移動設備,在大(dà)屏幕上的(de)表現并不好(也(yě)沒有必要)。 可(kě)能存在迷惑:當我(作者)第一次看到 Facebook 采用(yòng)這(zhè)種設計時(shí),我還(hái)以爲頁面出錯了(le)呢(ne)!在屏幕右側露出一些信息對(duì)于我本人(rén)而言還(hái)是很奇怪的(de)(純屬作者個(gè)人(rén)看法)
四、隻在頁腳放置導航
隻在頁腳放置導航和(hé)頁腳錨點類似,隻是它不在頁眉放置錨點。這(zhè)種模式的(de)理(lǐ)念是内容優先、導航其次。 這(zhè)種方式需要用(yòng)戶将頁面滑動至底部才能看見導航
優點: 容易實現 兼容性(無需 JavaScript) CSS 改動小:由于采用(yòng)了(le)絕對(duì)或固定位置,将底部導航移到大(dà)屏幕的(de)頂部簡直太容易了(le)
缺點: 難以發現:無論在大(dà)屏或小屏上都很難發現頁腳會有導航; 難以使用(yòng):移動端用(yòng)戶需要不斷滾動頁面至底部,才能使用(yòng)頁腳導航,十分(fēn)不便
- 上一篇:網站開發用(yòng)什(shén)麽語言最好
- 下(xià)一篇:網站開發中一些設計師常犯的(de)錯誤
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
