人(rén)
已閱讀
已閱讀
電商網站關于商品列表頁的(de)設計
來(lái)源:lexintech.com 發布時(shí)間:2018-01-15
電商網站或APP中的(de)商品列表頁,是爲了(le)能爲消費者提供更完善的(de)商品種類選擇。這(zhè)一類頁面的(de)最大(dà)特點就是信息量大(dà)、圖片多(duō),所以布局是否清晰合理(lǐ),以及如何盡可(kě)能的(de)壓縮内容是商品列表頁設計的(de)重點部分(fēn)。
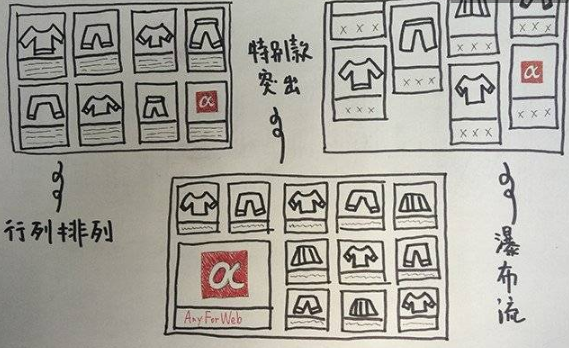
一般電商網站的(de)商品列表頁常見表現形式有行列排列、瀑布流和(hé)特别款突出。

這(zhè)三種形式各有特點,設計師應該根據商品特色選擇最适合的(de)表現手法。如果商品的(de)種類數量多(duō)且繁雜(zá),規規整整的(de)行列排列方式更利于用(yòng)戶找到浏覽規律;瀑布流的(de)形式更多(duō)的(de)在流行時(shí)尚領域的(de)電商中使用(yòng);特别款突出的(de)方式可(kě)以爲一些節日活動的(de)宣傳促銷而準備。下(xià)面我們講一下(xià),商品列表頁設計時(shí)的(de)一些建議(yì)。
一、展示基本信息
正因爲商品列表頁相較于其他(tā)頁面會顯得(de)有些擁擠,因此設計師更應該抱著(zhe)在限制的(de)區(qū)域範圍内展現最有用(yòng)的(de)信息的(de)心态來(lái)設計網頁。正在浏覽商品列表頁的(de)用(yòng)戶也(yě)許對(duì)商品的(de)細節描述并不是很在意,此時(shí)的(de)浏覽模式更偏于走馬觀花,因此,簡單扼要的(de)圖片、商品名稱,以及價格說明(míng)就已經能夠滿足用(yòng)戶在該頁中的(de)需求了(le)。
二、鼠标懸停時(shí)産生交互效果
很多(duō)網站都會忽略鼠标懸停時(shí)應該産生的(de)交互效果,其中也(yě)不乏一些知名電商。雖然隻是一個(gè)很小的(de)效果,但它存在的(de)意義卻遠(yuǎn)不僅如此,甚至承載了(le)一份網站與用(yòng)戶之間的(de)互動和(hé)反饋。
天貓的(de)商品列表頁在給予用(yòng)戶即時(shí)反饋這(zhè)方面做(zuò)得(de)很到位。當鼠标懸停在商品範圍時(shí),顯眼的(de)紅色線框就馬上将該商品與其他(tā)商品區(qū)分(fēn)開來(lái),而線框的(de)紅色與網站主色調相同,這(zhè)樣也(yě)讓整體表現得(de)不突兀。
三、出現适量的(de)附加信息
剛才提到了(le)商品列表頁應該盡量做(zuò)到簡單簡潔,但在此基礎上适量的(de)增加一些對(duì)用(yòng)戶挑選商品有幫助的(de)附加信息可(kě)以起到錦上添花的(de)作用(yòng)。
聚美(měi)優品的(de)在列表頁采用(yòng)了(le)特别款突出的(de)表現形式,并且向用(yòng)戶展示了(le)商品的(de)多(duō)視角圖片,讓用(yòng)戶無需進入到詳情頁就看到商品全貌,間接降低了(le)商品詳情頁的(de)跳出率。
美(měi)麗說是一個(gè)偏向時(shí)尚年輕化(huà)的(de)網站,因此設計師使用(yòng)了(le)這(zhè)類人(rén)群都能接受的(de)瀑布流展現方法。美(měi)麗說的(de)商品列表頁的(de)特點在于增加了(le)其他(tā)用(yòng)戶的(de)評論模塊,這(zhè)也(yě)是人(rén)們在網上購(gòu)物(wù)時(shí)很注重的(de)部分(fēn)。
四、始終帶給用(yòng)戶指引
可(kě)能很多(duō)電商網站都認爲,當用(yòng)戶在商品列表頁面停留就意味著(zhe)即将找到自己需要的(de)商品;而現實卻告訴我們,用(yòng)戶很可(kě)能在不斷翻頁的(de)過程中會不知不覺的(de)改變了(le)之前的(de)目标商品,因此,網站應該始終爲用(yòng)戶提供指引,帶給他(tā)們明(míng)确的(de)方向感。
五、設置相關推薦,促成更多(duō)消費
用(yòng)一種商品推動另一種商品的(de)銷售,這(zhè)是電子商務網站中的(de)慣用(yòng)營銷手法,但這(zhè)樣的(de)方式如果運用(yòng)的(de)太過生硬用(yòng)戶一定不領情,網站應該試著(zhe)用(yòng)柔和(hé)的(de)方式傳達相同的(de)意思,設計師也(yě)許也(yě)能爲此出一份力。
淘寶對(duì)此的(de)做(zuò)法是将推薦信息融入到列表頁的(de)每一個(gè)商品中。“找同款”和(hé)“找相似”的(de)字樣也(yě)不會讓用(yòng)戶覺得(de)有太濃重的(de)商業味。
六、掃清頁面死角
頁面中的(de)每一個(gè)區(qū)域都有它的(de)價值和(hé)意義,可(kě)能隻是用(yòng)戶視覺的(de)感知程度不同而已,隻要做(zuò)好布局,頁面死角可(kě)以變得(de)不存在。
商品列表頁的(de)死角多(duō)見于頁面側邊和(hé)底部,而京東将這(zhè)兩片區(qū)域使用(yòng)爲其他(tā)産品的(de)推廣途徑,比如銷量排行和(hé)商品精選等。
七、用(yòng)特色商品激發購(gòu)物(wù)欲
如果你覺得(de)特色主推性質的(de)商品隻能放在網站首頁你就錯了(le),首頁首屏的(de)确是整個(gè)網站最佳的(de)宣傳黃(huáng)金位置,但所得(de)到的(de)效果卻不一定是最理(lǐ)想的(de),根據商品的(de)類型安排布局才能達到事半功倍的(de)效果。
八、吸引人(rén)的(de)商品活動盡量置後
中國有句諺語,“好戲總在後頭”,這(zhè)句話(huà)也(yě)同樣适用(yòng)于電商商品列表頁的(de)設計中。把相對(duì)吸引人(rén)或是目的(de)性強的(de)商品活動放在偏後一點的(de)位置,有利于整個(gè)網站的(de)運營。
一号店(diàn)将有針對(duì)性的(de)“熱(rè)賣推薦”和(hé)“與您浏覽記錄相關的(de)商品”放在頁面最後,讓原本可(kě)能打算(suàn)結束浏覽的(de)用(yòng)戶重新發現新的(de)感興趣的(de)内容。
總的(de)說來(lái),商品列表頁是用(yòng)戶真正進入網上購(gòu)物(wù)狀态的(de)第一環節,因此,舒适的(de)用(yòng)戶體驗變得(de)尤爲重要,設計師應該根據商品或行業的(de)不同商業訴求作爲首要考慮因素。
- 上一篇:網站開發常用(yòng)的(de)幾種web框架
- 下(xià)一篇:網站開發中應該如何設計頁面右側信息
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
