人(rén)
已閱讀
已閱讀
APP開發和(hé)網站開發中banner圖的(de)設計技巧
來(lái)源:lexintech.com 發布時(shí)間:2018-01-16
我們在進行APP開發或者網站開發時(shí),首頁的(de)banner位往往是最重要的(de)地方。用(yòng)戶打開APP或者網站,首屏大(dà)部分(fēn)都是banner圖,尤其是一些電商網站,首頁banner圖設計的(de)好壞直接影(yǐng)響到用(yòng)戶的(de)跳出率。今天我們來(lái)探討(tǎo)一下(xià),banner圖的(de)一些設計技巧。
banner圖大(dà)部分(fēn)都是需要圖文混排。圖文混排無論是在UI設計或者平面設計,都是非常考驗設計師的(de)水(shuǐ)平的(de)。它是設計中極爲重要的(de)一項技術,同時(shí)它也(yě)極難達到完美(měi)的(de)境界。要在網頁首屏中呈現出完美(měi)的(de)混排效果,你需要一張完美(měi)的(de)照(zhào)片,和(hé)足夠出彩的(de)文字排版。下(xià)面的(de)一些技巧希望能對(duì)你有幫助:
1、強化(huà)對(duì)比

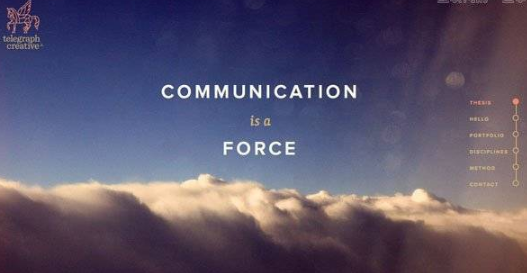
首先網頁首屏中的(de)文字必須具備可(kě)讀性才行,所以你需要确認文字與背景之間的(de)色彩搭配能讓用(yòng)戶看得(de)清楚。當你選擇一個(gè)暗色調的(de)背景,那麽你需要使用(yòng)白色或者淺色的(de)的(de)文字,而當背景比較素雅的(de)時(shí)候,文字可(kě)以使用(yòng)深色,這(zhè)就是我所說的(de)強化(huà)對(duì)比。
當然,對(duì)比不僅限于色彩,文字同樣存在對(duì)比。文字與圖像相互配合,才能達到出人(rén)意表的(de)效果。例如第一個(gè)案例,Packdog網站的(de)設計,大(dà)圖作爲背景,用(yòng)色濃郁,文字則正好相反,輕薄而大(dà)小錯落。這(zhè)些對(duì)比強烈的(de)元素組合在一起令人(rén)印象深刻。
2、讓文字成爲圖片的(de)一部分(fēn)

有的(de)時(shí)候你需要讓文字成爲圖片的(de)一部分(fēn),甚至讓文字成爲圖像本身來(lái)達到效果。當然這(zhè)種處理(lǐ)方式所需的(de)條件比較苛刻。要麽你使用(yòng)足夠清爽簡單的(de)圖片來(lái)和(hé)文字進行搭配,或者使用(yòng)原本就包含圖片的(de)文字(當然,你也(yě)可(kě)以将文字妥妥兒(ér)地P到圖片中的(de)主體上,文字的(de)角度、形變和(hé)紋理(lǐ)一定要融入進去)。
3、沿著(zhe)視覺流向排布

沿著(zhe)視覺流向來(lái)排布信息是一項重要的(de)技巧。文字與圖片發生邏輯關系,兩者相輔相承,所以此時(shí)文字不能覆蓋到圖片的(de)主體部分(fēn)——比如需要展示的(de)人(rén)物(wù),或者産品本身。信息按照(zhào)視覺流向排布的(de)時(shí)候,圖片中的(de)主體會引導你去觀看文字信息。
4、模糊背景

模糊背景是一種非常簡單的(de)處理(lǐ)手法。PS可(kě)以很輕易地模糊照(zhào)片,而照(zhào)片的(de)模糊帶來(lái)的(de)直接效果就是讓産品本身更加突出。
5、将文字置于框中

當照(zhào)片中光(guāng)影(yǐng)交疊,色彩豐富的(de)時(shí)候,将文字置于框中會是個(gè)不錯的(de)選擇。根據文字和(hé)圖片的(de)形态選擇圓框或者方框,然後設置好色彩,确保對(duì)比度。适當地調整透明(míng)度,讓框、文字于圖片完美(měi)地糅合到一起。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
