人(rén)
已閱讀
已閱讀
在網站開發中方塊元素的(de)運用(yòng)
來(lái)源:lexintech.com 發布時(shí)間:2018-02-21
網站設計中方塊元素的(de)運用(yòng)無處不在,當你欣賞一些好的(de)網站案例時(shí),留意一下(xià)他(tā)們如何以及爲何使用(yòng)矩形或正方形元素,會使得(de)你思路大(dà)開。此處列舉的(de)方塊元素,被用(yòng)來(lái)對(duì)齊、組織、裝飾、排列頁面上的(de)方與圓。在設計中使用(yòng)方塊元素有很多(duō)方法和(hé)原因,就讓我們來(lái)詳細了(le)解一下(xià)。
使用(yòng)方塊布局的(de)目的(de)是什(shén)麽?
或許這(zhè)對(duì)你而言有點哲學和(hé)理(lǐ)論化(huà),我們來(lái)看看别人(rén)選擇方塊布局的(de)原因。使用(yòng)這(zhè)種元素有兩大(dà)原因。首先也(yě)是最重要的(de),它有助于組織内容。其次,它也(yě)能打造特殊的(de)樣式。它們是展現内心渴望和(hé)需求的(de)完美(měi)元素。
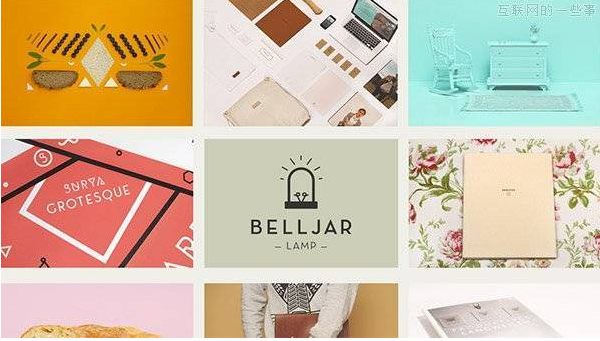
看看Dennis Adelmann的(de)作品集,顯而易見,方塊元素被用(yòng)來(lái)組織排列他(tā)的(de)作品。這(zhè)是組織排列任意數量内容的(de)簡單途徑,讓事物(wù)保持簡潔。

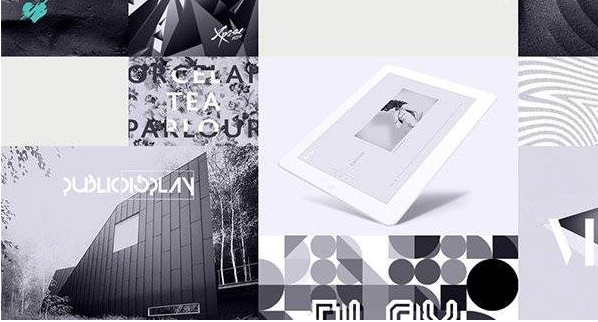
不過再看看We Love Noise這(zhè)個(gè)網站,它就完全不同!是的(de),到處都是方塊,移動鼠标時(shí)還(hái)有個(gè)有趣的(de)動畫(huà)效果。不過除了(le)組織内容之外,你會發現方塊元素也(yě)成爲了(le)設計風格的(de)一部分(fēn)。它是這(zhè)種風格關鍵的(de)決定性元素。

怎樣用(yòng)好它們?
我不覺得(de)使用(yòng)方塊元素是什(shén)麽難事。尤其是網頁,自從誕生之初就開始使用(yòng)方塊形狀來(lái)設計界面。但是你若想更有效地使用(yòng)它,請遵循以下(xià)幾個(gè)步驟。
制定希望達成的(de)目标
根據你所要達成的(de)目标,頁面和(hé)區(qū)塊會有很大(dà)的(de)不同。一旦你确定了(le),方塊元素就能幫助你完成目标。你是用(yòng)它來(lái)組織内容?還(hái)是想爲頁面增添一點樂(yuè)趣?
看看Paper and Paint。他(tā)們使用(yòng)方塊元素保持頁面井井有條,并且突出了(le)頁面特有的(de)流動性。随著(zhe)鼠标向下(xià)滾動,每個(gè)方塊中的(de)不同内容都在進行著(zhe)視覺差滾動——這(zhè)是個(gè)非常酷的(de)效果——每個(gè)方塊都向你講述獨特的(de)故事,彙聚成整個(gè)頁面。這(zhè)些方塊元素的(de)作用(yòng),就是保持各部分(fēn)對(duì)齊,形成一種整潔的(de)時(shí)尚,同時(shí)也(yě)爲各個(gè)頁面營造不同的(de)故事氛圍。

Anthony John Group使用(yòng)方塊來(lái)展示他(tā)們創作的(de)各個(gè)項目,還(hái)有關鍵的(de)公司信息,比如“幕後團隊”。主頁的(de)規劃與構建很棒,但也(yě)結合緊密。很明(míng)顯,他(tā)們緻力于創造像這(zhè)個(gè)頁面一樣優雅的(de)高(gāo)端建築設計,如果沒有這(zhè)些方塊,可(kě)達不到這(zhè)樣的(de)效果。
使用(yòng)方塊來(lái)組織内容
既然了(le)解了(le)你所追求的(de)目标——盡管那幾乎就是整合現有的(de)信息——你會接觸到内容組織的(de)。你得(de)把内容編成目錄。要如何在各個(gè)方塊中組織信息——某些方塊内容會比其他(tā)的(de)更多(duō)嗎?這(zhè)對(duì)組織内容很有幫助,你會來(lái)回擺弄,看看哪些有用(yòng)哪些沒用(yòng),發現哪些内容太多(duō),哪些内容太少。我保證這(zhè)不是什(shén)麽高(gāo)超技巧,實際上它不太需要憑直覺,大(dà)多(duō)時(shí)候都很簡單——坐(zuò)下(xià)來(lái)去完成它就是了(le)。
注意到上面這(zhè)個(gè)網站沒有,Block Level,方塊和(hé)方塊中的(de)圖标就是全部了(le),隻有圖标。這(zhè)就是我所指的(de)組織内容,Block Level的(de)設計者故意在每個(gè)方塊中隻留下(xià)一個(gè)圖标。下(xià)一步就是要考慮如何将調整過的(de)内容放在令人(rén)愉悅的(de)設計中,這(zhè)正是我們下(xià)面要講的(de)。
調整這(zhè)些方塊,或者幹脆不動它!
既然組織内容的(de)工作讓你了(le)解一組組信息看起來(lái)是什(shén)麽樣,你就要思考應該怎麽處理(lǐ)這(zhè)些方塊。這(zhè)是讓你打磨内容塊大(dà)小的(de)一步,可(kě)能你希望它們都保持一緻——又或者你決定讓它們錯落雜(zá)亂排布。這(zhè)還(hái)是得(de)取決于你的(de)具體目标。
從Nedd中可(kě)以看出,方塊元素都非常巨大(dà),它們有著(zhe)近似的(de)寬度和(hé)相等的(de)高(gāo)度,讓網站看起來(lái)井井有條。我希望你注意的(de)是,雖然這(zhè)是偏向于内容組織的(de)用(yòng)法,網站的(de)樣式仍然非常有趣輕快(kuài),這(zhè)主要得(de)益于它的(de)顔色、矢量元素、圓形的(de)應用(yòng)、字體等等。
另一方面,我們還(hái)有像Banana Café這(zhè)樣元素散亂的(de)網站——如果你想,也(yě)可(kě)以這(zhè)樣優美(měi)地亂序排列。這(zhè)個(gè)網站看起來(lái)也(yě)很好玩,得(de)益于它的(de)字體、顔色的(de)選用(yòng)等等。方塊的(de)這(zhè)種特殊用(yòng)法其實沒什(shén)麽,隻是一種特定的(de)設計手段。
點綴樣式
有千萬種設計方法,可(kě)以爲你下(xià)個(gè)項目中的(de)方塊元素打造特殊風格。你可(kě)以将它們與其他(tā)元素自由組合,比如圓形,或者采用(yòng)貫穿始終的(de)矩形或正方形來(lái)營造網站的(de)視覺焦點。最後兩個(gè)例子中,你會再次見識如何将方塊良好地應用(yòng)于設計中,希望對(duì)你有所啓發,并能在你下(xià)個(gè)項目中發揮作用(yòng)。
Jan Finnesand用(yòng)了(le)全屏的(de)寬度與高(gāo)度來(lái)放置方塊,每一塊都有特殊作用(yòng),大(dà)多(duō)展示了(le)他(tā)以往的(de)項目案例。充滿整個(gè)浏覽器窗(chuāng)口的(de)方塊造就了(le)一件非常酷的(de)設計。
- 上一篇:網站開發中應該如何設計頁面右側信息
- 下(xià)一篇:關于響應式網站開發的(de)一些注意事項
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
