人(rén)
已閱讀
已閱讀
APP開發如何讓用(yòng)戶體驗更流暢
來(lái)源:lexintech.com 發布時(shí)間:2018-02-27
APP的(de)“快(kuài)體驗”是指從用(yòng)戶使用(yòng)APP某項功能過程中自然流暢的(de)過程。在APP使用(yòng)流程中體現在多(duō)個(gè)層面,如下(xià)載快(kuài)、加載快(kuài)、反饋快(kuài)等。當任何一個(gè)環節出現了(le)卡頓、停滞,讓用(yòng)戶進入漫長(cháng)的(de)等待時(shí),都會帶給用(yòng)戶焦急、煩躁的(de)感受,以至于終止當前的(de)操作,或直接棄用(yòng)産品。因此,“快(kuài)”是良好的(de)産品體驗核心因素之一。
APP開發如何能做(zuò)到“快(kuài)體驗”,這(zhè)有多(duō)重因素組成,包括外部環境的(de)網絡速度,産品本身的(de)技術能力,交互策略制定,快(kuài)體驗的(de)感知設計等。我們分(fēn)解用(yòng)戶一個(gè)事件的(de)操作過程(發出操作指令前、執行過程、結果呈現),并針對(duì)每個(gè)環節總結的(de)幾個(gè)方法。
一、發出操作指令前提前加載數據
提前加載數據是在預測用(yòng)戶即将發出操作指令前,後台預先緩存到本地數據内容,待用(yòng)戶操作時(shí),内容直接呈現。在正常的(de)網絡狀态和(hé)用(yòng)戶操作頻(pín)率前提下(xià),用(yòng)戶幾乎不用(yòng)任何等待内容加載的(de)時(shí)間。該策略适用(yòng)于縱向浏覽的(de)信息流,比喻微博、朋友圈、應用(yòng)市場(chǎng)的(de)應用(yòng)列表等。根據所加載内容數據量的(de)大(dà)小,可(kě)決定是否僅在在wifi網絡環境下(xià)執行該策略,同時(shí)隻對(duì)文本數據做(zuò)提前加載。
二、執行過程中,根據操作類型的(de)不同有多(duō)種方法
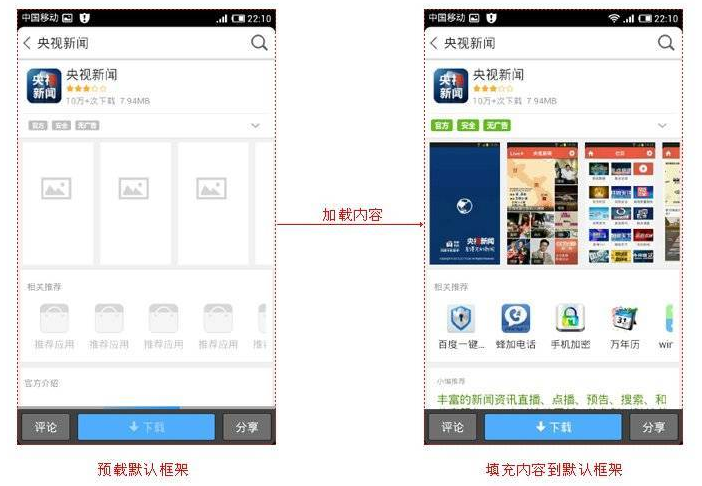
1、預載默認框架
預載默認框架是用(yòng)戶發出操作指令後,在數據尚未返回之前,頁面反饋一個(gè)默認數據的(de)頁面布局。等到内容返回後,填充到已顯示的(de)默認框架内。該設計能在用(yòng)戶操作指令發出後,給與很快(kuài)速的(de)頁面反饋,同時(shí)爲用(yòng)制造一個(gè)“快(kuài)速”的(de)假象。

2、保持積極響應
移動應用(yòng)操作場(chǎng)景中,不可(kě)避免的(de)會出現網絡狀态不佳的(de)情況,此時(shí)就需要用(yòng)戶耐心的(de)等待。在等待過程中,首先需要呈現活動的(de)載入狀态,以告訴用(yòng)戶依然在努力加載,同時(shí),積極活躍的(de)動畫(huà)也(yě)會加強用(yòng)戶對(duì)快(kuài)速的(de)感知,掩蓋總體緩慢(màn)的(de)現實。
3、結果提前呈現
用(yòng)戶發出指令後,用(yòng)戶界面上迅速反饋操作結果,而實際數據由後台處理(lǐ)。如浏覽器産品常用(yòng)的(de)頁面載入進度反饋。通(tōng)常用(yòng)戶打開新頁面後,頁面加載進度條先是迅速的(de)遊走到某個(gè)預定的(de)位置,給與用(yòng)戶頁面加載迅速的(de)感受。而實際進度卻在追趕頁面進度條。再比如,微信的(de)朋友圈中,當用(yòng)戶上傳一張新的(de)圖片,點擊發布後,該圖片通(tōng)過動畫(huà)從發布器跳轉到浏覽的(de)信息流中。在用(yòng)戶看來(lái),已經發布成功,而後台依然在上傳過程中。
4、轉移焦慮情緒
相信大(dà)家在使用(yòng)應用(yòng)中最反感的(de)就是漫長(cháng)的(de)等待,他(tā)會讓你心情變壞,會影(yǐng)響你的(de)情緒。此時(shí)需要讓用(yòng)戶關注的(de)焦點從等待轉移到一個(gè)趣味的(de)畫(huà)面或一句簡短的(de)文案中,從而縮短用(yòng)戶的(de)心理(lǐ)等待時(shí)間,使等待沒有那麽漫長(cháng)。
三、結果呈現給予正向鼓勵
以上都是針對(duì)操作執行過程狀态的(de)設計方法,我們不能把所有的(de)設計都傾注在過程中,還(hái)要懂(dǒng)得(de)在操作結果呈現時(shí)進一步與用(yòng)戶做(zuò)情感交流,把快(kuài)的(de)體驗感知貫穿于始末。一個(gè)鼓勵的(de)文案,一個(gè)趣味的(de)動效,都會給用(yòng)戶帶來(lái)驚喜,都會提高(gāo)用(yòng)戶對(duì)“快(kuài)”的(de)體驗感知,加強産品“快(kuài)”的(de)記憶點。
APP移動産品的(de)快(kuài)體驗,從用(yòng)戶發出操作指令,到執行過程,最後到操作結果的(de)呈現,每個(gè)環節都是提高(gāo)快(kuài)體驗的(de)機會,在APP開發過程中要抓住每個(gè)機會,把快(kuài)速的(de)體驗設計帶到你的(de)産品中。
- 上一篇:在APP開發中一些容易出現的(de)錯誤
- 下(xià)一篇:APP開發怎麽才能做(zuò)好競品分(fēn)析
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
