人(rén)
已閱讀
已閱讀
網站和(hé)APP開發中關于圖片預覽的(de)一些問題
來(lái)源:lexintech.com 發布時(shí)間:2018-03-12
在APP開發和(hé)網站開發中,圖片預覽是UI設計師常見的(de)問題。無論是APP,還(hái)是網站,都有一些好的(de)APP或網站會讓你沉浸于不斷往下(xià)拉體驗豐富的(de)圖片閱覽中。比如Pinterest、Google+、花瓣網、美(měi)麗說等等。
那種感覺就像逛街(jiē),讓所有商品呈現在網頁上,隻需要往下(xià)拉鼠标就能逐個(gè)浏覽,不斷加載,他(tā)們簡潔同時(shí)整齊,原因是他(tā)們的(de)寬度相等,但是高(gāo)度不一。
這(zhè)就是所謂的(de)“等寬響應式瀑布流”,它的(de)特點如下(xià):
1.響應式,适應PC端以及移動端各設備呈現不同的(de)寬度和(hé)單列數量;
2.等寬,這(zhè)樣的(de)布局十分(fēn)适合瀑布流,有不斷向下(xià)的(de)閱讀感;
3.沒有腳的(de)小鳥,因爲内容是不斷向下(xià)加載,因此頁腳基本是看不到了(le);
這(zhè)樣的(de)布局引起了(le)一個(gè)風潮,然而把圖片适應到等寬,高(gāo)度等比例變化(huà),對(duì)不考慮容器高(gāo)度的(de)浏覽來(lái)說實現并不難,因此業界也(yě)大(dà)多(duō)采用(yòng)了(le)這(zhè)樣的(de)布局,而且可(kě)以響應式,在不同屏幕寬度可(kě)以變化(huà)不同卡片寬度。
然而,還(hái)有一種圖片布局,叫“等高(gāo)響應式布局”。
1 等高(gāo)響應式布局是什(shén)麽?
行内高(gāo)度相等;
行間總寬度相等;
自适應寬度布局;
圖片分(fēn)辨率(寬高(gāo)比)不變;
2 等高(gāo)響應式布局的(de)難點?
行内高(gāo)度一緻,行間高(gāo)度不一緻,但是相差不能太多(duō);
并不知道一行需要多(duō)少個(gè)圖片才能占滿寬度,由于高(gāo)度不确定,圖片的(de)寬度也(yě)不能等比變化(huà);
如何做(zuò)到自适應?
布局用(yòng)于用(yòng)戶的(de)個(gè)人(rén)相冊,數據量是有限且未知的(de),如何保證圖片數量滿行顯示?
由上可(kě)知,這(zhè)種布局涉及太多(duō)變量,而且最難的(de)是做(zuò)到圖片分(fēn)辨率不改變,不影(yǐng)響圖片質量效果。
3 解決方法
确定一個(gè)變量。由于當前的(de)浏覽器寬度是固定的(de),因此可(kě)以根據浏覽器寬度範圍制定一個(gè)标準高(gāo)度,類似CSS的(de)媒體查詢(media query);
初次變換。所有圖片寬度根據這(zhè)個(gè)标準高(gāo)度作寬度的(de)等比例縮放;
創造容器。每行建立一個(gè)div,并裝入盡可(kě)能多(duō)的(de)圖片,直到容器裝不下(xià);
第一步調整。每行根據自己與目标寬度(當前浏覽器寬度)的(de)差值,再等比例變化(huà)寬、高(gāo)。
公式如下(xià):當前行總寬度/目标寬度=每個(gè)圖片當前高(gāo)度/變化(huà)後高(gāo)度;
第二步調整。根據變化(huà)後高(gāo)度再等比變化(huà)各圖片寬度;
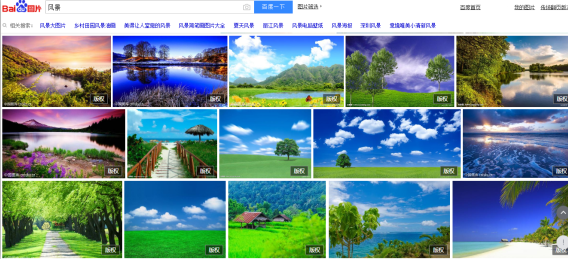
目前百度圖片就是實現這(zhè)種效果,如下(xià)圖:

這(zhè)個(gè)布局的(de)優勢顯而易見:整齊又多(duō)變,規則又繁雜(zá),用(yòng)最純粹的(de)方式展現圖片的(de)魅力。
- 上一篇:關于響應式網站開發的(de)一些注意事項
- 下(xià)一篇:網站開發中一些即将過時(shí)的(de)設計
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
