人(rén)
已閱讀
已閱讀
網站開發如何增加頁面轉化(huà)率
來(lái)源:lexintech.com 發布時(shí)間:2018-03-30
根據網頁設計心理(lǐ)學最新研究成果,要讓訪客執行動作,首先必須了(le)解他(tā)們的(de)心理(lǐ)。人(rén)腦(nǎo)做(zuò)決策時(shí)大(dà)多(duō)是倉促的(de),未經過深思熟慮。成功的(de)決策是權衡理(lǐ)性思維與感性思維的(de)結果。當訪客面對(duì)衆多(duō)選擇時(shí),最重要的(de)是從感性層面吸引他(tā)們,但你隻有幾秒時(shí)間來(lái)完成這(zhè)一步。關于勸導式網頁設計,以下(xià)有幾個(gè)建議(yì):
一、清晰明(míng)确
人(rén)腦(nǎo)是善問的(de)器官。初次見到某個(gè)事物(wù)時(shí),人(rén)想到的(de)第一個(gè)問題是:這(zhè)是什(shén)麽?所以,在訪問網站時(shí),訪客首先會想:這(zhè)個(gè)網站有什(shén)麽用(yòng)?在這(zhè)兒(ér)能做(zuò)什(shén)麽?是否有必要在此停留?還(hái)有最重要一問,即是否能找到所需信息?設計網頁就應避免使用(yòng)大(dà)量術語或複雜(zá)措詞。網站所售何物(wù)、如何購(gòu)買、如何獲取其他(tā)信息都一目了(le)然。
二、視效突出
研究表明(míng),96%的(de)人(rén)訪問網站時(shí)首先關注視覺設計,隻有6%注意到網站内容。第一印象可(kě)持續數年。視覺感受比用(yòng)戶體驗更容易在第一時(shí)間形成。以下(xià)是Simple在線銀行的(de)網站。簡潔明(míng)了(le)的(de)首頁與網站宗旨完全契合,這(zhè)也(yě)是利用(yòng)大(dà)幅白背景引導注意力的(de)典例。
三、層次明(míng)晰
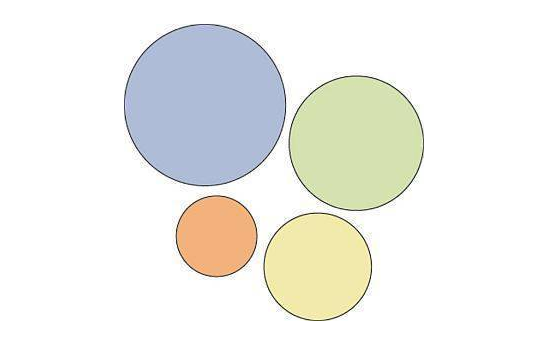
在網頁中,元素越大(dà)越重要。如下(xià)圖所示四個(gè)圓,人(rén)們往往會認爲藍色最重要,因爲它最大(dà)。
所以,在設計網頁時(shí),應把網頁中最重要的(de)元素設計得(de)最大(dà)。

四、鎖定注意力
80%的(de)注意力産生于首頁第一屏,69%的(de)注意力産生于頁面左側。據神經科學研究顯示,捕捉注意力的(de)最佳方式是使用(yòng)超大(dà)、惹眼的(de)圖片,例如,在登陸頁面使用(yòng)大(dà)背景圖。
五、每頁一個(gè)首要動作
網站每個(gè)頁面都有特定功能。在設計時(shí),應使每個(gè)頁面功能清晰明(míng)确,避免過早出現過多(duō)行動召喚。“免費注冊”是最常見的(de)首頁行動召喚,但訪客的(de)注冊目的(de)、效用(yòng)和(hé)意義何在?因此,最佳的(de)方式是先向訪客展示産品及服務信息,待時(shí)機到來(lái)時(shí)再出現行動召喚。
- 上一篇:網站開發中一些即将過時(shí)的(de)設計
- 下(xià)一篇:關于網站設計的(de)新趨勢和(hé)風格
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
