人(rén)
已閱讀
已閱讀
商城(chéng)類型的(de)APP和(hé)網站設計趨勢
來(lái)源:lexintech.com 發布時(shí)間:2019-05-17
商城(chéng)類型的(de)APP開發和(hé)網站開發,應該如何展示商品,近年來(lái)電商類型的(de)APP和(hé)網站的(de)設計趨勢是什(shén)麽。今天我們來(lái)討(tǎo)論一下(xià)這(zhè)個(gè)話(huà)題。

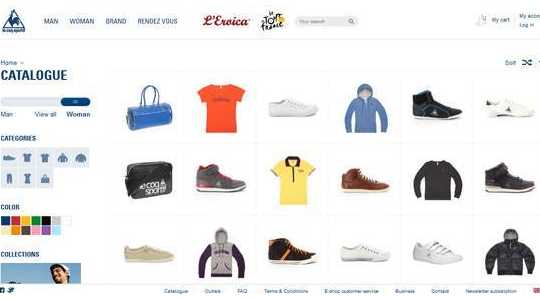
在過去,很多(duō)線上商城(chéng)APP的(de)設計通(tōng)常都充斥著(zhe)各種信息,字體和(hé)顔色都咄咄逼人(rén),嚴重“過度設計”。 現在很多(duō)APP和(hé)網站的(de)設計都棄用(yòng)模特、誇張的(de)顔色和(hé)字體、花哨的(de)圖片,隻爲營造極簡風格來(lái)展示他(tā)們的(de)商品。自響應式設計形式出現以來(lái),它便成爲一種趨勢(不僅僅是電子商務)。更多(duō)APP開發設計師開始擁抱這(zhè)種趨勢——簡單才是更好的(de),并且注重可(kě)讀性和(hé)易用(yòng)性。
這(zhè)就導緻了(le)更好的(de)網上購(gòu)物(wù)體驗和(hé)更幹淨的(de)界面,文字更易讀、界面更簡單、快(kuài)速和(hé)友好。這(zhè)種趨勢不僅僅關乎設計,還(hái)創造了(le)更佳的(de)整體體驗。
越來(lái)越多(duō)公司開始在他(tā)們網站中舍棄豐富顔色、模特和(hé)動畫(huà),有助于實現更加簡化(huà)的(de)設計方案。背景紋理(lǐ)都變得(de)更加微妙——或完全去除了(le),爲了(le)使用(yòng)純白或純黑(hēi)的(de)背景來(lái)突出商品圖片。但爲什(shén)麽呢(ne)?
用(yòng)簡單的(de)設計方案,有助于一個(gè)品牌宣揚它的(de)商品。不需要猜測賣的(de)是什(shén)麽,因爲一切都清晰明(míng)了(le)。這(zhè)麽做(zuò)可(kě)以消除一個(gè)品牌以往的(de)戰略所塑造的(de)生活方式和(hé)形象,它們往往會蓋過實際産品。
這(zhè)種方案成本很低。不需要雇傭模特,簡單的(de)背景也(yě)可(kě)以減少設計前的(de)工作量。上手所需的(de),隻需要工作室的(de)一點燈光(guāng)和(hé)優質照(zhào)片就行了(le)。
在非常複雜(zá)的(de)設計上少花心思,可(kě)以讓企業有更多(duō)時(shí)間聚焦于用(yòng)戶體驗。畢竟一個(gè)電子商務網站首先考慮的(de)還(hái)是銷量。一個(gè)站點必須運轉正常、加載迅速,并且确保用(yòng)戶很容易找到他(tā)們所要的(de),來(lái)促成購(gòu)買
爲了(le)展現出活力。不要照(zhào)抄另一個(gè)網站。是什(shén)麽使得(de)你的(de)商品與衆不同?将它在展櫃中宣揚出來(lái)。
網站要便于閱讀。字體應該幹淨簡潔。商品數量、尺寸、顔色和(hé)價格需要清晰可(kě)辨。别忘了(le)商品注釋和(hé)購(gòu)買按鈕——分(fēn)類是首要任務。
照(zhào)片應該直接使用(yòng)商品圖片。不要用(yòng)奇怪的(de)角标或者非同尋常的(de)光(guāng)照(zhào)效果。顧客想盡可(kě)能清楚地看到商品。确保你的(de)照(zhào)片能表達這(zhè)一點。每張照(zhào)片得(de)是真實商品最精确的(de)寫照(zhào)。
确保你的(de)網站易于浏覽和(hé)導航。如果它加載很慢(màn)或者太複雜(zá),顧客會逐漸減少。要包含促銷和(hé)你們公司的(de)信息。讓顧客知道爲何你與衆不同,值得(de)他(tā)們花錢。
所有元素都要清晰并規劃有序。如果一張圖片質量較低或很模糊,不要使用(yòng)它。如果一個(gè)設計元素與你的(de)産品不協調,換一種手法。
讓購(gòu)物(wù)簡單有趣。顧客可(kě)能會被網站的(de)驚豔之處所吸引,但你還(hái)需要一些好玩的(de)花招來(lái)留住他(tā)們,要确保随後的(de)頁面都容易浏覽和(hé)使用(yòng)。
幹淨的(de)設計總是好的(de)。如果各公司真正将這(zhè)種理(lǐ)念用(yòng)于展示産品,那就更好了(le)。有千萬種理(lǐ)由說明(míng)商品放在簡單的(de)背景上效果好,它能給産品一個(gè)空間來(lái)爲自己代言,并且讓顧客在購(gòu)買前對(duì)商品留下(xià)好印象。
- 上一篇:移動APP開發的(de)設計師如何才能創新
- 下(xià)一篇:APP開發的(de)産品經理(lǐ)必知的(de)設計原則
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
