人(rén)
已閱讀
已閱讀
網站和(hé)APP開發中的(de)表格的(de)設計
來(lái)源:lexintech.com 發布時(shí)間:2019-05-17
表格是展示數據類信息的(de)一種常用(yòng)方式,在網站設計或者APP設計中,如何才能把表格設計好,讓用(yòng)戶閱讀時(shí)可(kě)讀性強。

表格的(de)結構一般有幾種類型:垂直布局、水(shuǐ)平布局、矩陣布局。
水(shuǐ)平布局:郵箱是一種典型的(de)強調行的(de)表格設計,它弱化(huà)了(le)列的(de)概念,閱讀信息的(de)視覺流是從左到右,一條一條的(de)閱讀信息。這(zhè)種排列方式強調信息的(de)連貫性,适合大(dà)量信息的(de)浏覽。大(dà)多(duō)數的(de)表格設計都屬于這(zhè)種類型。
而垂直布局的(de)表格比較講究行與行信息的(de)對(duì)比,多(duō)數在數據統計中出現。
矩形布局的(de)表格則是橫豎都有明(míng)确的(de)分(fēn)割線,區(qū)塊比較明(míng)顯。适用(yòng)于列信息較多(duō)的(de)情況下(xià),沒有足夠的(de)空間用(yòng)來(lái)分(fēn)割信息時(shí)。
對(duì)于像 CRM、數據後台類産品等,表格的(de)目的(de)是爲了(le)滿足用(yòng)戶浏覽信息的(de)需求。然而現實中的(de)設計場(chǎng)景往往面臨了(le)許多(duō)情況:信息量過大(dà),信息量過少等。同時(shí)設計師需要在表格的(de)設計中思考如何讓表格更易于閱讀、在視覺上更适合現在的(de)設計趨勢。下(xià)面就主要從提升表格的(de)閱讀效率的(de)角度給出設計方法。
1、不要吝啬表格的(de)行高(gāo),給頁面「喘氣」的(de)空間
适宜的(de)行高(gāo)使得(de)數據更易于被閱讀,但這(zhè)不代表行高(gāo)越大(dà)越利于閱讀,行高(gāo)的(de)大(dà)小應該是與字體成比例的(de),在單行文字的(de)情況下(xià)表格間距一般在字符大(dà)小的(de)三倍以内。
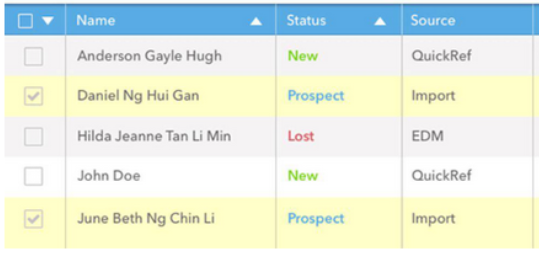
2、對(duì)齊方式形成的(de)引導線提升閱讀效率
表格内的(de)信息縱向列對(duì)齊是能夠很好的(de)形成視覺引導線,這(zhè)樣的(de)表格即使沒有分(fēn)割線也(yě)能在視覺上起到很好的(de)分(fēn)割作用(yòng)。
3、區(qū)分(fēn)信息獲取的(de)優先級,通(tōng)過下(xià)拉表格顯示過多(duō)信息
對(duì)用(yòng)戶閱讀信息的(de)行爲方式進行分(fēn)析提煉出常被閱覽的(de)信息,區(qū)分(fēn)優先級,對(duì)整體信息進行聚類排放,這(zhè)樣做(zuò)的(de)好處是隐藏不必要指标,減少幹擾,對(duì)用(yòng)戶的(de)使用(yòng)情景進行判斷從而根據不同的(de)情景下(xià)提供相應的(de)信息。
4、信息卡片化(huà)
在信息量較少或特别多(duō)的(de)情況下(xià)可(kě)以盡量不用(yòng)表格,用(yòng)卡片的(de)形式來(lái)展示信息,将信息以組的(de)概念呈現,單獨卡片内的(de)内容可(kě)看做(zuò)一個(gè)小組根據視覺的(de)優先級進行排列,不受外部排列方式的(de)影(yǐng)響,組内的(de)信息關系更緊密。卡片與卡片間又形成一個(gè)整體,不影(yǐng)響組與組之間的(de)聯系。
水(shuǐ)平布局:郵箱是一種典型的(de)強調行的(de)表格設計,它弱化(huà)了(le)列的(de)概念,閱讀信息的(de)視覺流是從左到右,一條一條的(de)閱讀信息。這(zhè)種排列方式強調信息的(de)連貫性,适合大(dà)量信息的(de)浏覽。大(dà)多(duō)數的(de)表格設計都屬于這(zhè)種類型。
而垂直布局的(de)表格比較講究行與行信息的(de)對(duì)比,多(duō)數在數據統計中出現。
矩形布局的(de)表格則是橫豎都有明(míng)确的(de)分(fēn)割線,區(qū)塊比較明(míng)顯。适用(yòng)于列信息較多(duō)的(de)情況下(xià),沒有足夠的(de)空間用(yòng)來(lái)分(fēn)割信息時(shí)。
對(duì)于像 CRM、數據後台類産品等,表格的(de)目的(de)是爲了(le)滿足用(yòng)戶浏覽信息的(de)需求。然而現實中的(de)設計場(chǎng)景往往面臨了(le)許多(duō)情況:信息量過大(dà),信息量過少等。同時(shí)設計師需要在表格的(de)設計中思考如何讓表格更易于閱讀、在視覺上更适合現在的(de)設計趨勢。下(xià)面就主要從提升表格的(de)閱讀效率的(de)角度給出設計方法。
1、不要吝啬表格的(de)行高(gāo),給頁面「喘氣」的(de)空間
适宜的(de)行高(gāo)使得(de)數據更易于被閱讀,但這(zhè)不代表行高(gāo)越大(dà)越利于閱讀,行高(gāo)的(de)大(dà)小應該是與字體成比例的(de),在單行文字的(de)情況下(xià)表格間距一般在字符大(dà)小的(de)三倍以内。
2、對(duì)齊方式形成的(de)引導線提升閱讀效率
表格内的(de)信息縱向列對(duì)齊是能夠很好的(de)形成視覺引導線,這(zhè)樣的(de)表格即使沒有分(fēn)割線也(yě)能在視覺上起到很好的(de)分(fēn)割作用(yòng)。
3、區(qū)分(fēn)信息獲取的(de)優先級,通(tōng)過下(xià)拉表格顯示過多(duō)信息
對(duì)用(yòng)戶閱讀信息的(de)行爲方式進行分(fēn)析提煉出常被閱覽的(de)信息,區(qū)分(fēn)優先級,對(duì)整體信息進行聚類排放,這(zhè)樣做(zuò)的(de)好處是隐藏不必要指标,減少幹擾,對(duì)用(yòng)戶的(de)使用(yòng)情景進行判斷從而根據不同的(de)情景下(xià)提供相應的(de)信息。
4、信息卡片化(huà)
在信息量較少或特别多(duō)的(de)情況下(xià)可(kě)以盡量不用(yòng)表格,用(yòng)卡片的(de)形式來(lái)展示信息,将信息以組的(de)概念呈現,單獨卡片内的(de)内容可(kě)看做(zuò)一個(gè)小組根據視覺的(de)優先級進行排列,不受外部排列方式的(de)影(yǐng)響,組内的(de)信息關系更緊密。卡片與卡片間又形成一個(gè)整體,不影(yǐng)響組與組之間的(de)聯系。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
