人(rén)
已閱讀
已閱讀
新聞資訊類的(de)APP開發應該如何設計
來(lái)源:lexintech.com 發布時(shí)間:2017-11-20
新聞資訊在APP開發中是很常見的(de)一個(gè)功能,雖然新聞資訊的(de)功能邏輯相對(duì)簡單,但是對(duì)于資訊類APP的(de)列表設計,也(yě)是值得(de)研究的(de)。
新聞資訊APP的(de)核心競争力一定是内容,我們參考一下(xià)微信,同一個(gè)app不同層級的(de)産品設計存在差異,聊天主界面-->訂閱列表,均是圖片+文字的(de)形式,而到了(le)内容展示頁面,變成了(le)文字+圖片,爲什(shén)麽會有這(zhè)個(gè)不同的(de)設計呢(ne)?
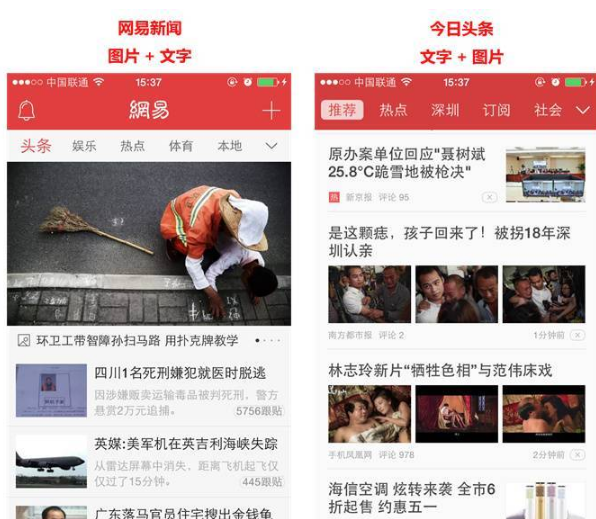
另外我們再看一下(xià)内容型app的(de)兩個(gè)同類産品,網易新聞和(hé)今日頭條,發現是兩種相反的(de)設計,那麽那種方式更好呢(ne)?

從元素和(hé)用(yòng)戶兩個(gè)角度分(fēn)析:
1、元素的(de)感知程度
可(kě)視化(huà)元素的(de)感知程度排序:動畫(huà)>圖片>文字,這(zhè)也(yě)是PC上很多(duō)小網站放滿動畫(huà)廣告的(de)原因,它太能吸引大(dà)家的(de)注意力了(le)。具體到手機上,圖片比文字更能吸引大(dà)家的(de)眼球。
同時(shí),圖片包含的(de)信息量更大(dà),易讀性更高(gāo),當你看到普京的(de)照(zhào)片,你可(kě)以迅速意識到這(zhè)大(dà)概是一篇國際政治相關的(de)新聞。
從這(zhè)個(gè)角度來(lái)說,圖片應該至于文字前方,主要目的(de)是快(kuài)速獲取你的(de)注意力,并傳遞宏觀信息,關注繼續閱讀,否則直接跳過。
2、人(rén)類的(de)閱讀習(xí)慣
正常情況下(xià),人(rén)類的(de)閱讀習(xí)慣是從左到右,從上往下(xià)。所以在網頁時(shí)代,人(rén)類的(de)眼球熱(rè)力圖是“F”型。
在小屏終端時(shí)代,個(gè)人(rén)覺得(de)“F型”不太實用(yòng),我個(gè)人(rén)更傾向于優先關注屏幕中央。未找到移動端的(de)相關分(fēn)析報告,但這(zhè)不影(yǐng)響我們分(fēn)析問題。
同時(shí),要注意的(de)是,眼睛的(de)閱讀速度快(kuài)于大(dà)腦(nǎo)的(de)分(fēn)析速度,也(yě)就是當你在閱讀内容的(de)時(shí)候,眼睛(餘光(guāng))要提前去看下(xià)文才能保證閱讀的(de)快(kuài)速性和(hé)内容的(de)連貫性。
當你在快(kuài)速閱讀文字的(de)時(shí)候,你肯定不希望突然出現了(le)一張圖片,你需要停下(xià)來(lái),大(dà)腦(nǎo)從“文字解析方式”切換到“圖片解析方式“”,造成閱讀的(de)卡殼。這(zhè)樣看來(lái),文字應該在圖片後方,你可(kě)以略過圖片,一馬平川的(de)閱讀文字。
綜上,圖片+文字似乎是更合理(lǐ)的(de)排版方式,以新聞類産品爲例,可(kě)以嘗試從以下(xià)角度優化(huà):
1、框架=圖片+标題+摘要
圖片盡量貼近内容,标題清晰,一句話(huà)說明(míng)問題,摘要簡潔,對(duì)标題合理(lǐ)補充。
2、合理(lǐ)展示相關信息
網易通(tōng)過評論來(lái)吸引用(yòng)戶,今日頭條需要在列表說明(míng)内容來(lái)源,新聞講究時(shí)效性,合理(lǐ)的(de)時(shí)間說明(míng)能夠幫助用(yòng)戶快(kuài)速篩選信息。來(lái)源、時(shí)間和(hé)評論數可(kě)能是需要在列表中标明(míng)的(de)元素,可(kě)以合理(lǐ)排版展示。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
