人(rén)
已閱讀
已閱讀
你有必要了(le)解的(de)APP開發設計趨勢
來(lái)源:lexintech.com 發布時(shí)間:2017-12-19
2017年已經接近尾聲,2018年會有哪些設計趨勢呢(ne)?APP開發往往會受到當今主流媒體,技術的(de)發展,時(shí)尚趨勢等等影(yǐng)響,設計趨勢一般是慢(màn)慢(màn)形成的(de),循序漸進的(de)。當然,随著(zhe)時(shí)間的(de)交替也(yě)會以同樣新舊(jiù)交替的(de)形式變得(de)落後。2018年的(de)設計趨勢将繼續延續2017的(de)設計形式,同時(shí)也(yě)增加了(le)許多(duō)新的(de)方式,下(xià)面我們就一起來(lái)聊一聊。

一、扁平化(huà)、極簡主義設計依然是主流
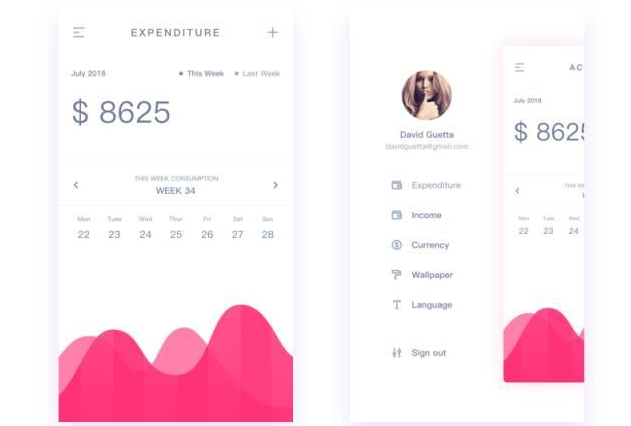
扁平化(huà)相信大(dà)家已經很熟悉了(le),概念的(de)核心意義是:去除冗餘、厚重和(hé)繁雜(zá)的(de)裝飾效果,倡導簡單、清晰、空間、留白等,突出核心的(de)設計元素。目前很多(duō)app都開始去除多(duō)餘的(de)線條,通(tōng)過間距來(lái)拉開關系;去icon化(huà)也(yě)是一種趨勢,開始流行;這(zhè)些設計行爲目的(de)都是爲了(le)讓用(yòng)戶使用(yòng)時(shí)更爲直觀和(hé)更有目的(de)性,令人(rén)滿意的(de)審美(měi)趨勢也(yě)讓極簡的(de)ui設計擁有良好的(de)用(yòng)戶體驗。
二、更大(dà) 更粗的(de)字體、留白更多(duō)
相信你們很多(duō)人(rén)已經升級了(le)iPhone新系統,随著(zhe)ios11的(de)發布,新的(de)設計趨勢也(yě)随之流行開來(lái)。如果你熟悉Material Design(以下(xià)簡稱MD)的(de)話(huà),ios和(hé)Android在設計上正慢(màn)慢(màn)的(de)靠近。在扁平化(huà)設計中,文字排版影(yǐng)響著(zhe)信息層級展示的(de)清晰與否,通(tōng)過文字的(de)字号、字重、間距、顔色等對(duì)比去建立出清晰的(de)信息層級,而不用(yòng)太多(duō)的(de)裝飾元素。
同樣的(de),Airbnb也(yě)采用(yòng)了(le)粗标題設計。大(dà)标題文本包含一組帶有圖片和(hé)描述的(de)文字,文字之間保持較大(dà)的(de)留白,看起來(lái)它們互不幹擾,又不會令界面看上去顯得(de)松散,因而帶給用(yòng)戶非常輕松的(de)浏覽體驗。
三、頁面icon的(de)3種設計趨勢
1.icon圖标的(de)變化(huà),由線轉面
自ios7開始,蘋果規範了(le)2px的(de)線性圖标;到了(le)ios10中,線性圖标的(de)選中狀态變成背景填充樣式;而在現在的(de)ios11中,采用(yòng)了(le)面性圖标,未選中和(hé)選中狀态隻有顔色上的(de)區(qū)分(fēn),并且圖标更加圓潤,目前這(zhè)種設計,國外的(de)app用(yòng)的(de)比較多(duō),國内還(hái)相對(duì)比較少見,采用(yòng)ios10的(de)樣式較多(duō)。
2.給icon圖标加上動效,更加有趣味
目前很多(duō)app已經給頁面底部标簽欄的(de)icon加上微動效,這(zhè)類動效起到的(de)是畫(huà)龍點睛的(de)作用(yòng),不太會被注意,察覺到會讓用(yòng)戶覺得(de)很有趣味,比如阿裏的(de)淘寶、菜鳥裹裹…我覺得(de)鵝廠的(de)QQ做(zuò)的(de)最有意思,底部标簽欄icon不僅有微動效,而且icon的(de)笑(xiào)臉會自動轉向看向被點擊的(de)一側,并且長(cháng)按icon移動時(shí)它也(yě)會根據手指的(de)方向轉動,十分(fēn)有意思,符合當下(xià)95後00後的(de)用(yòng)戶心态。
3.icon的(de)細節刻畫(huà)越來(lái)越重要
目前icon的(de)設計已經不單單隻滿足于簡潔易懂(dǒng)爲前提,同時(shí)細節的(de)設計也(yě)十分(fēn)重要。在色彩上可(kě)以加以漸變,線性圖标也(yě)可(kě)以加以色彩的(de)對(duì)比等等,會顯得(de)icon是精心設計過的(de),帶給用(yòng)戶的(de)感受也(yě)會上一個(gè)檔次。
四、卡片+投影(yǐng)相結合
ios11中采用(yòng)了(le)大(dà)圓角卡片設計,它不再像過去MD中的(de)小圓角那樣呆闆,大(dà)圓角讓設計更加輕快(kuài)大(dà)氣。相信大(dà)家已經看到了(le)很多(duō)卡片都使用(yòng)了(le)投影(yǐng)這(zhè)一手法,輕微的(de)、似有似無的(de)投影(yǐng),不會被用(yòng)戶立即察覺,但是會給設計增加深度,形成層疊的(de)關系,更加醒目,可(kě)以更好的(de)抓住用(yòng)戶的(de)注意力。
五、漸變色當然依舊(jiù)十分(fēn)流行
漸變色是今年最大(dà)的(de)趨勢之一,開始于16年,Instagram将自己的(de)logo改變成漸變色,這(zhè)一趨勢便開始流行,國内的(de)app也(yě)開始效仿,目前淘寶、QQ等狀态欄就是使用(yòng)自己的(de)品牌色進行漸變。在設計漸變色的(de)時(shí)候,要做(zuò)到色彩的(de)過渡柔和(hé),顔色明(míng)快(kuài),避免生硬,可(kě)以有效的(de)提升用(yòng)戶體驗。
六、3D效果正流行
今年C4D大(dà)熱(rè),相信大(dà)家已經感受到了(le),今年雙十一很多(duō)商家都使用(yòng)了(le)3D效果,有的(de)還(hái)加上了(le)動效,可(kě)以讓你全方位、多(duō)角度、更加真實的(de)觀察商品。目前還(hái)不會C4D的(de)設計師們,爲了(le)提升你的(de)競争力,有必要學起來(lái)了(le),畢竟技多(duō)不壓身。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
