人(rén)
已閱讀
已閱讀
移動互聯網APP開發的(de)一些設計趨勢
來(lái)源:lexintech.com 發布時(shí)間:2018-01-22
作爲一位移動互聯網APP開發的(de)産品設計人(rén)員(yuán),在體驗各種APP後,你可(kě)能會明(míng)顯感受到一些APP在采用(yòng)著(zhe)某種風格鮮明(míng)的(de)設計語言,來(lái)标榜自己的(de)獨特之處,行成自己的(de)設計風格,甚至引領設計風向。移動互聯網APP的(de)設計趨勢現在是怎麽樣的(de)呢(ne)?
今天我們分(fēn)享一些移動APP的(de)設計趨勢給大(dà)家,可(kě)以讓大(dà)家在APP設計時(shí)可(kě)以參考。
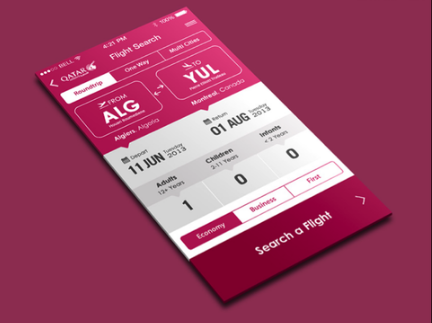
一、色調一緻性

爲什(shén)麽我們要定義一個(gè)界面多(duō)種顔色?僅僅用(yòng)一個(gè)主色調,是不是就能夠很好的(de)表達界面層次、重要信息,并且能展現良好的(de)視覺效果?事實上也(yě)正是如此,我們看到越來(lái)越多(duō)唯一主色調風格的(de)設計,會采用(yòng)簡單的(de)色階,配套灰階來(lái)展現信息層次,但是絕不采用(yòng)更多(duō)的(de)顔色。
可(kě)以說唯一主色調設計手法,是真的(de)做(zuò)到了(le)移動端APP的(de)最小化(huà)(Minimal)設計,減少冗餘信息的(de)幹擾,使用(yòng)戶專注于主要信息的(de)獲取。
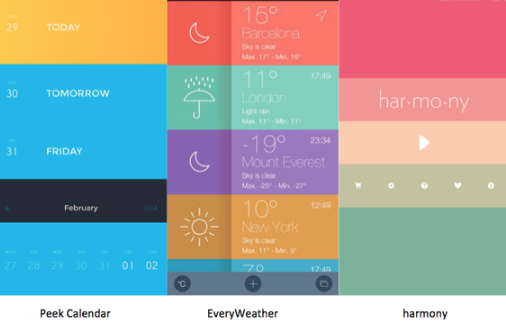
二、多(duō)彩色

而與唯一主色調形成對(duì)照(zhào)關系的(de),就是Metro引領的(de)多(duō)彩色風格,爲什(shén)麽我一定要給我自己的(de)産品定義一種主色調,多(duō)彩色就不能是主色調嗎?于是出現了(le)不同頁面、不同信息組塊采用(yòng)撞色多(duō)彩色的(de)方式
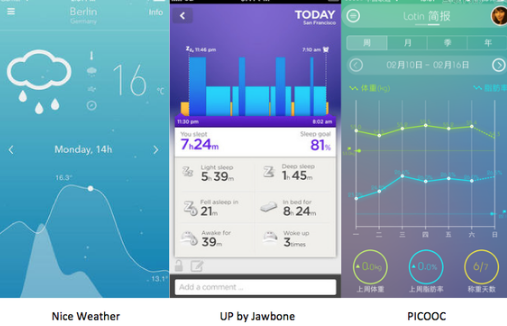
三、數據可(kě)視化(huà)

至于對(duì)信息的(de)呈現,越來(lái)越多(duō)的(de)APP開始嘗試數據可(kě)視化(huà)、信息圖表化(huà),讓界面上不僅僅是列表,還(hái)有更多(duō)直觀的(de)餅圖、扇形圖、折線型、柱狀圖等等豐富的(de)表達方式。表面上看起來(lái)也(yě)不是很難的(de)事情,但是若真想實現,背後的(de)複雜(zá)程度也(yě)不容小窺。
四、卡片化(huà)
卡片也(yě)是一種采用(yòng)較多(duō)的(de)設計語言形式,無法考究這(zhè)種卡片的(de)設計,是從Metro的(de)tiles流行起來(lái)的(de),還(hái)是從Pinterest的(de)瀑布流流行起來(lái)的(de)。總之我們可(kě)以發現,Google的(de)移動端産品設計已經全面卡片化(huà)了(le),甚至Web端也(yě)沿用(yòng)了(le)這(zhè)種統一的(de)設計語言,據說是Google搜索的(de)體驗負責人(rén)引領的(de)設計語言統一升級。
五、内容爲王
APP産品的(de)發展,最終的(de)路徑勢必會跟web産品一樣,突出内容,内容爲王,當繁華褪盡,纖塵不染,再重新去看APP存在的(de)意義,不外乎是給用(yòng)戶提供更好的(de)服務。與内容相比,所有的(de)設計和(hé)包裝,都不外乎是一種表現手法,而真正具有價值的(de)APP,一定是内容取勝的(de)。Facebook用(yòng)190億美(měi)金收購(gòu)了(le)Whatsapp,這(zhè)個(gè)全是用(yòng)統控件搭建的(de)APP,并不是因爲他(tā)的(de)設計多(duō)出衆,而是因爲他(tā)的(de)服務足夠有價值。
六、圓形的(de)運用(yòng)
圓形是最容易讓人(rén)覺得(de)舒服的(de)形狀,尤其是在充滿各種方框的(de)手機屏幕内,增加一些圓潤的(de)形狀點綴,立刻就會增加活潑的(de)氣息,徒增好感。一個(gè)有意思的(de)現象是,iPhone的(de)撥号數字鍵盤,一開始都是矩形設計,叠代到iOS7,均變成了(le)圓形,可(kě)以說是對(duì)傳統電話(huà)的(de)緻敬,也(yě)可(kě)以說是增強了(le)界面的(de)柔和(hé)感。當然相應的(de),也(yě)要處理(lǐ)圓形的(de)實際點觸區(qū)域,不要因爲設計成圓形點擊區(qū)域也(yě)變小了(le),導緻點擊準确率下(xià)降了(le),美(měi)觀度提升易用(yòng)性受到了(le)影(yǐng)響。
七、大(dà)視野背景圖
用(yòng)通(tōng)欄的(de)圖片作爲背景,也(yě)成爲今年的(de)一個(gè)流行趨勢,或者是作爲整個(gè)APP的(de)背景,或者是作爲内容區(qū)塊的(de)背景,既提升了(le)視覺表現力度,又豐富了(le)APP情感化(huà)元素。一些信息或操作,浮動在圖片上。這(zhè)種設計方法,對(duì)字體和(hé)排版設計要求更高(gāo),難度也(yě)更多(duō),但極容易渲染出氛圍。
最後總結來(lái)說,唯一主色調、多(duō)彩色、數據可(kě)視化(huà)、卡片化(huà)、内容爲王、圓形的(de)運用(yòng)和(hé)大(dà)視野背景圖。其實設計風格很難有全新的(de),也(yě)是不斷輪回的(de)過程,爲凸現内容APP都在往輕薄化(huà)方向設計。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
