人(rén)
已閱讀
已閱讀
APP開發幹貨分(fēn)享之IOS平台的(de)設計規範
來(lái)源:lexintech.com 發布時(shí)間:2018-01-23
今天爲大(dà)家分(fēn)享一篇APP開發的(de)幹貨,IOS平台的(de)設計規範。這(zhè)篇文章(zhāng)分(fēn)别從控件+布局+模态情景+手勢交互+動畫(huà)+字體等六個(gè)方面介紹了(le)一些iOS平台設計的(de)基礎規範,APP開發的(de)設計師推薦收藏起來(lái),将來(lái)在工作中可(kě)以參考。
一、UI的(de)控件概述:
1、框架UI的(de)元素分(fēn)爲4類:
A:欄:狀态欄目和(hé)導航欄的(de)結合體;
B:内容視圖:應用(yòng)顯示的(de)内容信息,包括相關的(de)交互行爲,例如滾屏、插入、删除等操作進行排序;
C:控制元素:産品行爲或顯示的(de)信息;
D:臨時(shí)視圖:臨時(shí)向用(yòng)戶提供重要的(de)信息,或提供額外的(de)功能和(hé)選項。
2、框架UI的(de)尺寸:

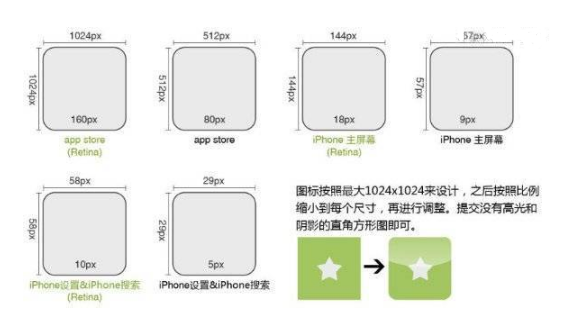
3、圖标icon的(de)尺寸:

二、UI的(de)布局概述:
1、可(kě)點擊對(duì)象的(de)區(qū)域:尺寸不要小于44*44px;
2、将重要的(de)内容和(hé)功能放在權重高(gāo)的(de)位置,将重要的(de)元素放在前半屏比較好,對(duì)于閱讀習(xí)慣從 左到右的(de)用(yòng)戶來(lái)說,更貼近屏幕左側位置容易引起關注的(de);
3、利用(yòng)視覺表現形式的(de)權重和(hé)平衡,尺寸較大(dà)的(de)元素具有更高(gāo)的(de)權重,對(duì)于尺寸較小的(de)元素來(lái) 說,更能吸引目光(guāng),看上去更加重要;
三、UI的(de)模态情景概述:
1、模态:一種用(yòng)來(lái)承載特定内容、功能或體驗的(de)模式,有其自身的(de)優缺點。它可(kě)以幫助用(yòng)戶完 成某些任務,或在不受幹擾的(de)情況下(xià)獲取信息,但會暫時(shí)性的(de)強迫用(yòng)戶停止與應用(yòng)其他(tā)部分(fēn) 的(de)互動;
2、保持模态任務的(de)簡單、簡短、易聚焦:不要将模态視圖打造的(de)好像是嵌在應用(yòng)當中的(de)迷你應用(yòng);
3、始終提供一種明(míng)顯而安全的(de)退出方式:要确保用(yòng)戶在退出模态視圖時(shí),能夠對(duì)接下(xià)來(lái)要發生的(de) 事情有明(míng)确的(de)認知;
4、使用(yòng)警告框來(lái)傳遞那些必不可(kě)少的(de)重要信息,通(tōng)常還(hái)要提供可(kě)執行的(de)功能選項。
四、UI的(de)手勢交互概述:
A:通(tōng)過點擊(tap):按壓或選擇一個(gè)對(duì)象;
B:通(tōng)過拖拽:滾屏或移動對(duì)象(将從界面的(de)一邊移動到另一邊);
C:通(tōng)過滑動(flick):快(kuài)速滾屏或移動對(duì)象;
D:通(tōng)過一個(gè)手指輕掃(swipe):可(kě)展現更多(duō)内容,例如:列表的(de)删除按鈕,從界面頂端展開通(tōng)知中心;
E:通(tōng)過雙擊(double tap):可(kě)将内容放大(dà)置于屏幕中間,主要是放大(dà)和(hé)縮小的(de)轉換;
F:通(tōng)過雙指漲開(pinch open)或閉合(pinch close):對(duì)内容進行放大(dà)或縮小;
G:通(tōng)過長(cháng)按(touch and hold):在可(kě)編輯或可(kě)選擇的(de)文字上顯示放大(dà)鏡,用(yòng)來(lái)定位光(guāng)标;
H:通(tōng)過搖晃(shake)機身可(kě)執行撤銷或重做(zuò)的(de)操作。
五、UI的(de)動畫(huà)概述:
1、漂亮而精緻的(de)動畫(huà)效果遍布于ios各處,它們使應用(yòng)體驗更具動态性,更加吸引人(rén),精細而恰 當的(de)動畫(huà)效果可(kě)以:
A:傳達狀态
B:增強用(yòng)戶對(duì)于直接操作的(de)感知
C:通(tōng)過視覺化(huà)的(de) 方式向用(yòng)戶呈現操作結果
2、盡可(kě)能與ios内置的(de)應用(yòng)的(de)動畫(huà)模式保持一緻:人(rén)們已經習(xí)慣内置應用(yòng)當中各種精妙的(de)動 畫(huà)效果,實際上,用(yòng)戶往往會将内置應用(yòng)當中的(de)動效看作一種體驗的(de)标準,例如切換視圖時(shí)的(de) 平滑過渡效果,切換橫豎屏時(shí)的(de)流暢反饋,或是能表現出各種物(wù)理(lǐ)效果的(de)滾屏動畫(huà)等等,這(zhè)些 都逐漸成爲了(le)人(rén)們預期當中的(de)一部分(fēn)。
六、UI的(de)字體概述:
1、字體是ios7設計的(de)關鍵,大(dà)多(duō)數操作都是點擊文字或點擊圖标,按鈕也(yě)會有,但是占的(de)比重很小;
2、蘋果的(de)默認字體是Helvetica Nenu,一種纖細簡單的(de)文字,但那不是你唯一的(de)選擇;
3、Ios7的(de)字号稍微加大(dà)了(le),主要由于它的(de)用(yòng)途,而且文字之間的(de)層級關系至關重要,利用(yòng)顔色 和(hé)不同的(de)粗細,來(lái)保持文字的(de)布局和(hé)UI元素的(de)清晰易懂(dǒng)。
4、蘋果字體規格說明(míng):
A:導航欄标題:medium 34px;
B:按鈕和(hé)表頭:light 34px
C:表格标簽:Regular 28px;
D:Tab頁圖标标簽:Regular 20px
- 上一篇:移動互聯網APP開發的(de)一些設計趨勢
- 下(xià)一篇:關于APP開發中導航菜單架構的(de)設計
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
