人(rén)
已閱讀
已閱讀
關于APP開發中導航菜單架構的(de)設計
來(lái)源:lexintech.com 發布時(shí)間:2018-02-02
在APP開發中,導航作爲用(yòng)戶體驗至關重要要的(de)一部分(fēn),這(zhè)是用(yòng)戶找到内容的(de)一種重要方式。用(yòng)戶對(duì)内容和(hé)導航有不同期望,内容應該是獨特、驚人(rén)或令人(rén)興奮的(de),而導航應該盡可(kě)能地簡單并且可(kě)被預測。

如何創建理(lǐ)想的(de)導航系統?爲了(le)建立一個(gè)可(kě)用(yòng)的(de)導航系統,APP開發的(de)設計師需要回答(dá)以下(xià)四個(gè)問題:
如何才能最好地組織内容?
如何才能最好地解釋導航選擇?
哪一種導航菜單類型是最适合的(de)選擇?
如何才能設計最佳的(de)導航菜單?
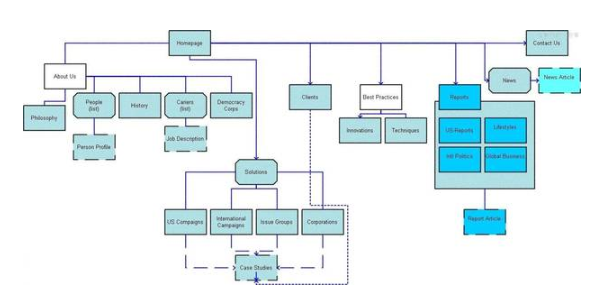
前兩個(gè)問題涉及到内容的(de)結構和(hé)标簽,通(tōng)常被稱爲信息架構。信息架構師通(tōng)常在站點地圖中将他(tā)們的(de)工作成果可(kě)視化(huà)。
然而,隻爲用(yòng)戶提供站點地圖可(kě)能不是最好的(de)用(yòng)戶體驗,在本系列的(de)課程中将會詳細解釋這(zhè)些原因。設計一個(gè)自定義的(de)導航菜單也(yě)是重要的(de),可(kě)以适應用(yòng)戶的(de)選擇,并以此來(lái)安排選項。因此,用(yòng)戶可(kě)以輕松得(de)尋找内容,浏覽内容并跳躍式選擇。
當回答(dá)了(le)前面提及的(de)第三和(hé)第四個(gè)問題時(shí),這(zhè)樣的(de)導航菜單就能設計成功。這(zhè)兩個(gè)問題涉及到導航體驗中的(de)交互設計。
正确得(de)結構化(huà)一個(gè)網站的(de)内容,首先要考慮的(de)是用(yòng)戶搜索信息的(de)方式,然後按照(zhào)這(zhè)些偏好來(lái)結構化(huà)内容。用(yòng)戶是如何尋找信息的(de)呢(ne)?當一個(gè)用(yòng)戶正在尋找——車輛、食譜、金融服務、服裝類目、新聞文章(zhāng)、健身鍛煉、娛樂(yuè)食譜或是任何其他(tā)物(wù)品或信息時(shí)——他(tā)們可(kě)能知道或不知道他(tā)們正在尋找的(de)物(wù)品的(de)确切名字。如果我們假設用(yòng)戶總是知道他(tā)所要搜查的(de)事物(wù)的(de)準确名稱,那麽我們需要提供大(dà)型的(de)完整索引(從A到Z)或是簡單地讓他(tā)們在搜索框中輸入,以此來(lái)讓他(tā)們找到所要的(de)事物(wù)。當然,事情往往不是這(zhè)麽簡單的(de)。
即使用(yòng)戶知道他(tā)們要找的(de)事物(wù)的(de)名稱,從A到Z的(de)完整索引和(hé)搜索框存在固有的(de)交互問題,讓它們作爲導航主要或唯一的(de)方式是不足夠的(de)。此外,用(yòng)戶通(tōng)常是不知道所搜事物(wù)的(de)準确名稱的(de),他(tā)們甚至不關心類目或物(wù)品的(de)名稱;相反,他(tā)們在搜索時(shí)會有一個(gè)和(hé)所尋事物(wù)相關的(de)關鍵詞。
對(duì)目标用(yòng)戶來(lái)說,最重要的(de)是重要類别。這(zhè)些類别是少見的(de),但在每一個(gè)項目中至少會有一個(gè)重要類别,它簡化(huà)了(le)設計師的(de)工作和(hé)用(yòng)戶的(de)導航體驗。對(duì)目标用(yòng)戶來(lái)說,菜式是最重要的(de),這(zhè)應該作爲第一個(gè)類别呈現給他(tā)們。
重要類别和(hé)可(kě)選類别應該在不同水(shuǐ)平上顯示。這(zhè)種方法的(de)問題是,如果用(yòng)戶在一個(gè)服裝APP或網站上選擇了(le)一個(gè)品牌,他(tā)們可(kě)能要面對(duì)成百上千的(de)物(wù)品,然後他(tā)們必須選擇一種衣服的(de)類型來(lái)縮小範圍。因此,将可(kě)選類别和(hé)重要類别放在相同的(de)層次上就像給重要類别創建了(le)沉餘的(de)路徑,增加了(le)選擇的(de)複雜(zá)性,并且使導航變得(de)雜(zá)亂。
提供許多(duō)過濾選擇是一個(gè)好方法,不是從一開始就給用(yòng)戶提供很多(duō)導航選項,先給他(tā)們提供一些重要選擇,一旦他(tā)們選完重要類别,再提供可(kě)選項。
設計師們應該給用(yòng)戶在相同層級上提供一系列動态的(de),可(kě)選的(de)選項,而不是給用(yòng)戶呈現全部的(de)可(kě)選分(fēn)類,也(yě)不管用(yòng)戶對(duì)他(tā)們是不是感興趣。因此,用(yòng)戶應該可(kě)以選擇他(tā)們喜歡的(de)類别。
信息架構——内容結構化(huà)并配有标簽——是可(kě)用(yòng)導航的(de)基礎。設計師通(tōng)過結構化(huà)内容來(lái)有效簡化(huà)APP的(de)信息架構,爲了(le)讓目标受衆能進行更好地選擇,減少或增添選項,并解釋這(zhè)些選項來(lái)最大(dà)限度地減少用(yòng)戶的(de)認知負荷。一旦簡化(huà)了(le)信息架構,用(yòng)戶應該能夠滿意得(de)進行選擇。因此,你需要設計一個(gè)導航菜單,能讓用(yòng)戶舒适地進行選項選擇。
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
