人(rén)
已閱讀
已閱讀
關于手機版網站開發的(de)一些建議(yì)
來(lái)源:lexintech.com 發布時(shí)間:2018-05-17
在移動互聯網時(shí)代,傳統的(de)PC網站已經不能滿足企業的(de)需求。用(yòng)戶越來(lái)越多(duō)的(de)活躍在移動端,開發一個(gè)手機版的(de)網站已經是企業建站的(de)必備。
然而,手機網站與PC網站有什(shén)麽區(qū)别,是不是簡單的(de)将内容從PC搬移到手機端就可(kě)以了(le)呢(ne),今天,我們一起來(lái)聊一聊,關于手機網站開發的(de)一些建議(yì)。

首先,手機網站需要更多(duō)的(de)考慮用(yòng)戶多(duō)元化(huà)的(de)使用(yòng)場(chǎng)景。公交車上、廁所、排隊等人(rén)等各種場(chǎng)景都有,而且随時(shí)都可(kě)能被打斷,更多(duō)的(de)是利用(yòng)碎片化(huà)的(de)時(shí)間,所以網站簡便快(kuài)捷非常重要。可(kě)以利用(yòng)數據分(fēn)析移動用(yòng)戶最感興趣的(de)内容,切記避免大(dà)量文字的(de)堆積。如果不能避免大(dà)量文字,也(yě)要注重排版,分(fēn)成多(duō)個(gè)節點來(lái)顯示。盡可(kě)能地壓縮圖片,幫助用(yòng)戶節省流量,加快(kuài)載入速度。即使你的(de)圖片做(zuò)的(de)再精美(měi)但訪問需要30秒那極有可(kě)能用(yòng)戶在看到網站之前就關掉了(le)。電梯、公交車等場(chǎng)景還(hái)要考慮擁擠的(de)空間,你的(de)按鈕是否足夠大(dà),流程是否足夠順暢簡單,以至于用(yòng)戶單手也(yě)能完成。另外你還(hái)需要考慮當用(yòng)戶切換手機屏幕方向時(shí)(如由豎屏切換到橫屏)你如何處理(lǐ),是否需要對(duì)此進行适配,是否需要展示其他(tā)的(de)一些内容(如圖表)。還(hái)有就是通(tōng)過文字、背景配色等方式,讓用(yòng)戶在光(guāng)線不足,甚至是陽光(guāng)下(xià)也(yě)能有效捕捉信息。
其次,導航菜單要簡潔明(míng)了(le)。導航的(de)目的(de)就是方便用(yòng)戶從大(dà)量内容中快(kuài)速找到自己需要的(de)内容。移動站點受限于屏幕尺寸和(hé)用(yòng)戶習(xí)慣,導航要盡可(kě)能少而精。如果内容過多(duō)時(shí)還(hái)需要在顯眼處添加搜索框,支持諸如語音(yīn)等方式搜索。如果你有兩個(gè)導航方案不知道哪個(gè)更好,可(kě)以分(fēn)别在兩個(gè)時(shí)間點分(fēn)别部署在網站上,看看頁面訪問量、持續時(shí)間等數據的(de)變化(huà)來(lái)輔助你做(zuò)判斷,一切用(yòng)數據說話(huà)。當然這(zhè)并不是讓你頻(pín)繁改版,頻(pín)繁的(de)改版會讓用(yòng)戶茫然無措。
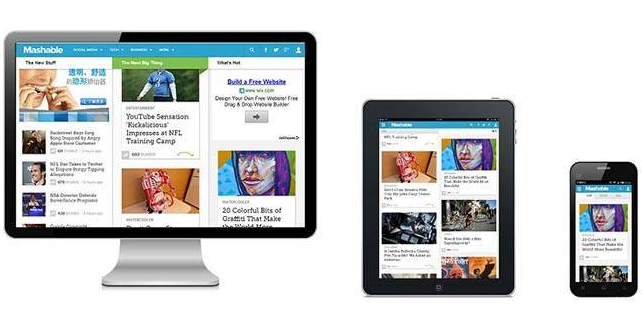
第三要考慮爲不同的(de)設備做(zuò)優化(huà),比如塞班手機或者低端手機、大(dà)屏智能手機、iPhone、iPad平闆電腦(nǎo)訪問時(shí)分(fēn)别顯示什(shén)麽。利用(yòng)響應式網頁設計(RWD)等技術讓頁面自适應,同時(shí)針對(duì)不同的(de)設備做(zuò)不同的(de)優化(huà)和(hé)響應(觸屏、重力感應、定向等)。雖然前期實現成本相對(duì)大(dà)一些卻一勞永逸,以後改動成本很小。通(tōng)過HTML5等強化(huà)頁面表現層次、加強多(duō)媒體信息的(de)展示(取決于網站定位和(hé)性質,一般的(de)網站不建議(yì)用(yòng)過多(duō)使用(yòng)多(duō)媒體資源),改善人(rén)機交互體驗等。移動設備訪問時(shí)可(kě)以通(tōng)過重定向等方式引導到适合移動設備訪問的(de)站點。
第四、要簡化(huà)業務流程。結合網站業務特性,仔細考慮如何簡化(huà)流程,讓用(yòng)戶在站點上方便地完成操作。比如網站在PC上注冊時(shí)需要填寫大(dà)量信息,在移動網站注冊時(shí)能否填寫盡可(kě)能少的(de)信息(比如移動設備訪問時(shí)推薦用(yòng)手機号碼注冊),不用(yòng)填驗證碼等。
互聯網産品永遠(yuǎn)都是Beta版,你會發現也(yě)許之前設想的(de)很好的(de)方案結果到用(yòng)戶手裏完全不是那麽一回事。那就去聽(tīng)聽(tīng)用(yòng)戶的(de)聲音(yīn),根據用(yòng)戶的(de)建議(yì)叠代開發,當然不是所有的(de)用(yòng)戶都願意給你提供建議(yì),最好培養部分(fēn)忠誠用(yòng)戶給他(tā)們優先試用(yòng)權和(hé)其他(tā)激勵。不一定是物(wù)質上的(de),有時(shí)候他(tā)們的(de)意見得(de)到采納也(yě)是對(duì)他(tā)們莫大(dà)的(de)鼓舞。當然,這(zhè)并不意味你可(kě)以随意的(de)添加功能一開發完就可(kě)以讓他(tā)們使用(yòng)。在開發前和(hé)原型階段就可(kě)以邀請部分(fēn)用(yòng)戶來(lái)測試,這(zhè)樣避免後期開發資源的(de)浪費。開發完也(yě)要進行必要的(de)自測,避免到他(tā)們手上的(de)是一個(gè)有各種bug完全不可(kě)用(yòng)的(de)産品。
- 上一篇:網站開發常見的(de)前端優化(huà)方法
- 下(xià)一篇:如何開發一個(gè)卓越移動手機網站
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
