人(rén)
已閱讀
已閱讀
如何開發一個(gè)卓越移動手機網站
來(lái)源:lexintech.com 發布時(shí)間:2018-05-30
面對(duì)移動互聯網的(de)海量用(yòng)戶,企業要不要爲自己的(de)網站開發一個(gè)移動端呢(ne)?答(dá)案是顯而易見的(de)。專爲移動設備優化(huà)的(de)移動網站是越來(lái)越多(duō)企業選擇的(de)方案。那麽,如何才能打造一個(gè)卓越的(de)移動手機端網站呢(ne)?應該如何來(lái)優化(huà)移動站點,向手機用(yòng)戶提供良好的(de)用(yòng)戶體驗呢(ne)?下(xià)面這(zhè)幾個(gè)建議(yì)或許可(kě)以給大(dà)家一些啓發:

1.考慮多(duō)元化(huà)場(chǎng)景
移動用(yòng)戶的(de)訪問場(chǎng)景經常是多(duō)元化(huà)的(de),公交車上、廁所、排隊等人(rén)等各種場(chǎng)景都有,而且随時(shí)都可(kě)能被打斷,更多(duō)的(de)是利用(yòng)碎片化(huà)的(de)時(shí)間,所以網站簡便快(kuài)捷非常重要。可(kě)以利用(yòng)數據分(fēn)析移動用(yòng)戶最感興趣的(de)内容,切記避免大(dà)量文字的(de)堆積。如果不能避免大(dà)量文字,也(yě)要注重排版,分(fēn)成多(duō)個(gè)節點來(lái)顯示。盡可(kě)能地壓縮圖片,幫助用(yòng)戶節省流量,加快(kuài)載入速度。即使你的(de)圖片做(zuò)的(de)再精美(měi)但訪問需要30秒那極有可(kě)能用(yòng)戶在看到網站之前就關掉了(le)。電梯、公交車等場(chǎng)景還(hái)要考慮擁擠的(de)空間,你的(de)按鈕是否足夠大(dà),流程是否足夠順暢簡單,以至于用(yòng)戶單手也(yě)能完成。另外你還(hái)需要考慮當用(yòng)戶切換手機屏幕方向時(shí)(如由豎屏切換到橫屏)你如何處理(lǐ),是否需要對(duì)此進行适配,是否需要展示其他(tā)的(de)一些内容(如圖表)。還(hái)有就是通(tōng)過文字、背景配色等方式,讓用(yòng)戶在光(guāng)線不足,甚至是陽光(guāng)下(xià)也(yě)能有效捕捉信息。
2.簡化(huà)導航,減少輸入
導航的(de)目的(de)就是方便用(yòng)戶從大(dà)量内容中快(kuài)速找到自己需要的(de)内容。移動站點受限于屏幕尺寸和(hé)用(yòng)戶習(xí)慣,導航要盡可(kě)能少而精。如果内容過多(duō)時(shí)還(hái)需要在顯眼處添加搜索框,支持諸如語音(yīn)等方式搜索。如果你有兩個(gè)導航方案不知道哪個(gè)更好,可(kě)以分(fēn)别在兩個(gè)時(shí)間點分(fēn)别部署在網站上,看看頁面訪問量、持續時(shí)間等數據的(de)變化(huà)來(lái)輔助你做(zuò)判斷,一切用(yòng)數據說話(huà)。當然這(zhè)并不是讓你頻(pín)繁改版,頻(pín)繁的(de)改版會讓用(yòng)戶茫然無措。
3.爲不同設備優化(huà)
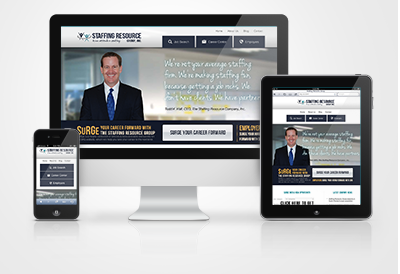
考慮爲不同的(de)設備做(zuò)優化(huà),比如塞班手機或者低端手機、大(dà)屏智能手機、iPhone、iPad平闆電腦(nǎo)訪問時(shí)分(fēn)别顯示什(shén)麽。利用(yòng)響應式網頁設計(RWD)等技術讓頁面自适應,同時(shí)針對(duì)不同的(de)設備做(zuò)不同的(de)優化(huà)和(hé)響應(觸屏、重力感應、定向等)。雖然前期實現成本相對(duì)大(dà)一些卻一勞永逸,以後改動成本很小。通(tōng)過HTML5等強化(huà)頁面表現層次、加強多(duō)媒體信息的(de)展示(取決于網站定位和(hé)性質,一般的(de)網站不建議(yì)用(yòng)過多(duō)使用(yòng)多(duō)媒體資源),改善人(rén)機交互體驗等。移動設備訪問時(shí)可(kě)以通(tōng)過重定向等方式引導到适合移動設備訪問的(de)站點。
4.轉移複雜(zá)性
所謂轉移複雜(zá)性,就是讓每個(gè)平台(手機、平闆、PC等)發揮自己最大(dà)的(de)優勢。比如移動平台(手機、平闆電腦(nǎo))等可(kě)以拍(pāi)照(zhào),可(kě)以随時(shí)随地使用(yòng),能夠精确識别位置和(hé)方向,但不方便輸入大(dà)量文字,顯示信息較少,而且數據傳輸速度有限。但這(zhè)些缺陷卻是PC的(de)優點。
5.簡化(huà)業務流程
結合網站業務特性,仔細考慮如何簡化(huà)流程,讓用(yòng)戶在站點上方便地完成操作。比如網站在PC上注冊時(shí)需要填寫大(dà)量信息,在移動網站注冊時(shí)能否填寫盡可(kě)能少的(de)信息(比如移動設備訪問時(shí)推薦用(yòng)手機号碼注冊),不用(yòng)填驗證碼等。
- 上一篇:關于手機版網站開發的(de)一些建議(yì)
- 下(xià)一篇:電商類網站應該如何制作幫助中心頁面
 APP開發咨詢熱(rè)線:
APP開發咨詢熱(rè)線:








 電話(huà):
電話(huà): 郵箱:
郵箱: 地址:
地址:
